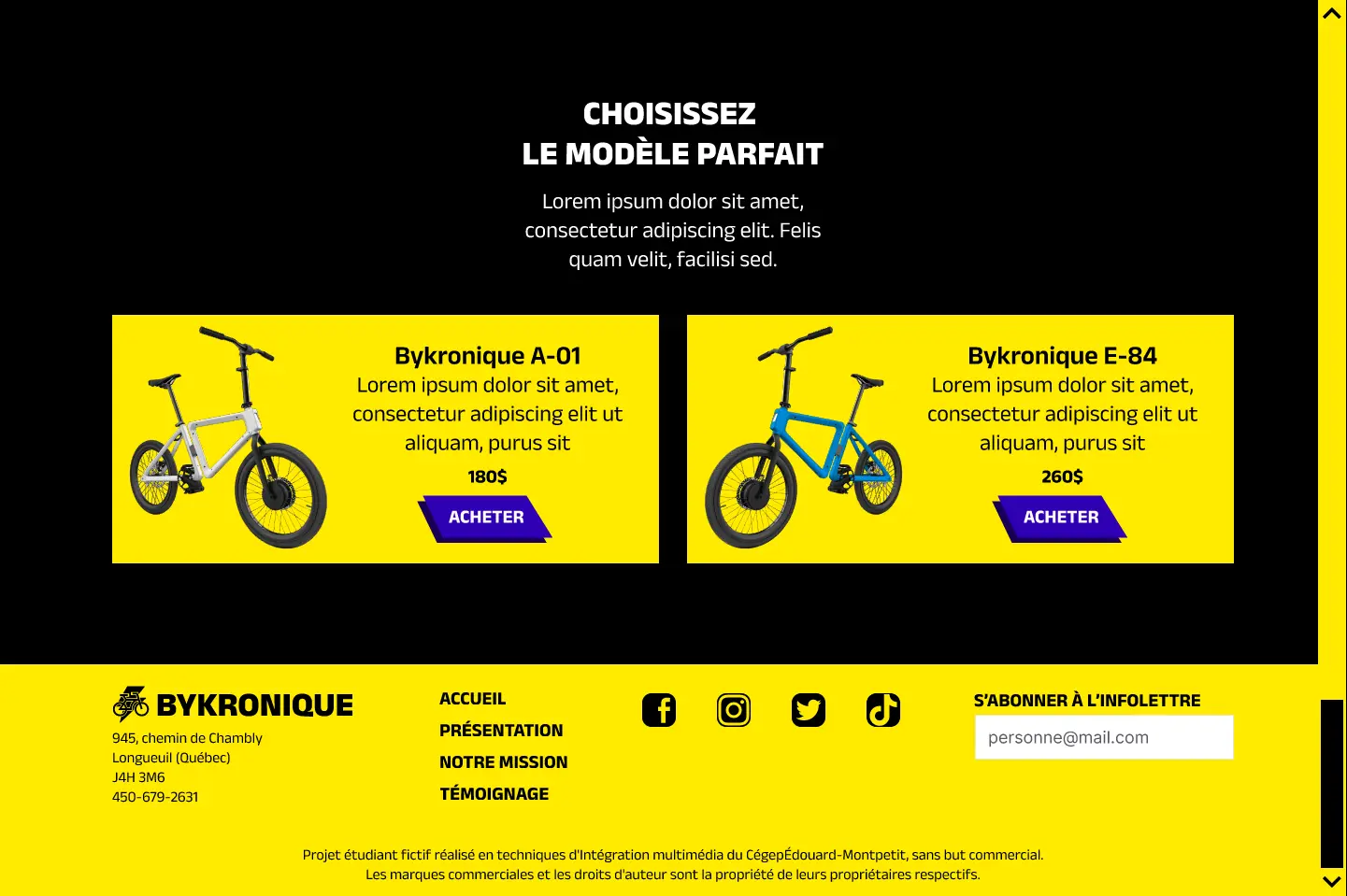
Scroll Interactif sur Figma
Un projet scolaire Figma dont je voulais exploiter un effet parallax ou un arrière-plan dynamique lorsque l’utilisateur déroule la page.
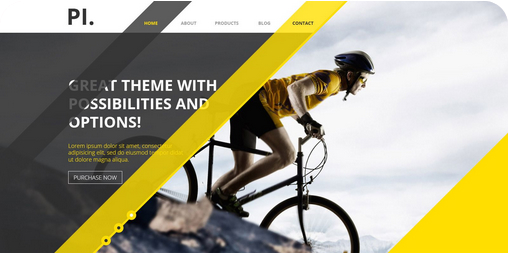
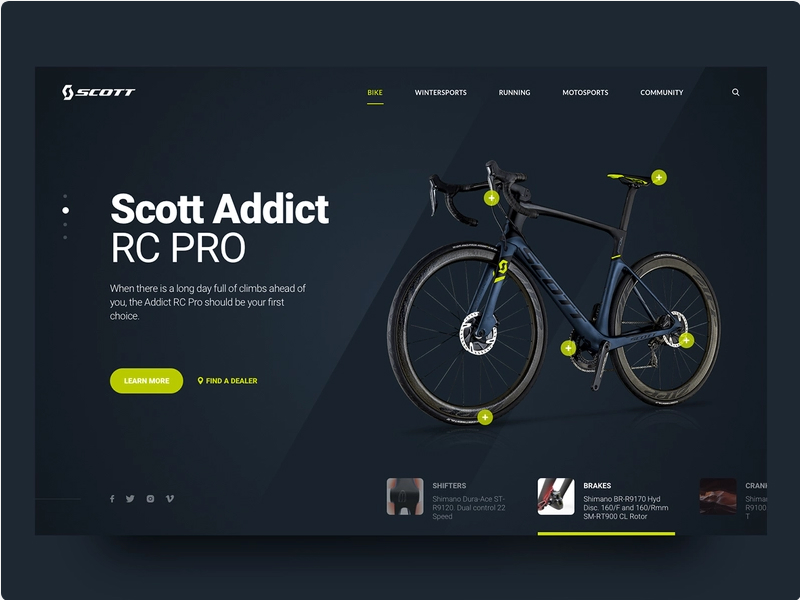
Mes inspirations
Je voulais chercher un style qui donne l’impression de sportif et dynamique sur le thème d’une bicyclette électrique.
Identité visuelle
Palette de couleur
Typographie
- Anek Latin Extra Bold
- Anek Latin Bold
- Anek Latin SemiBold
- Anek Latin Regular
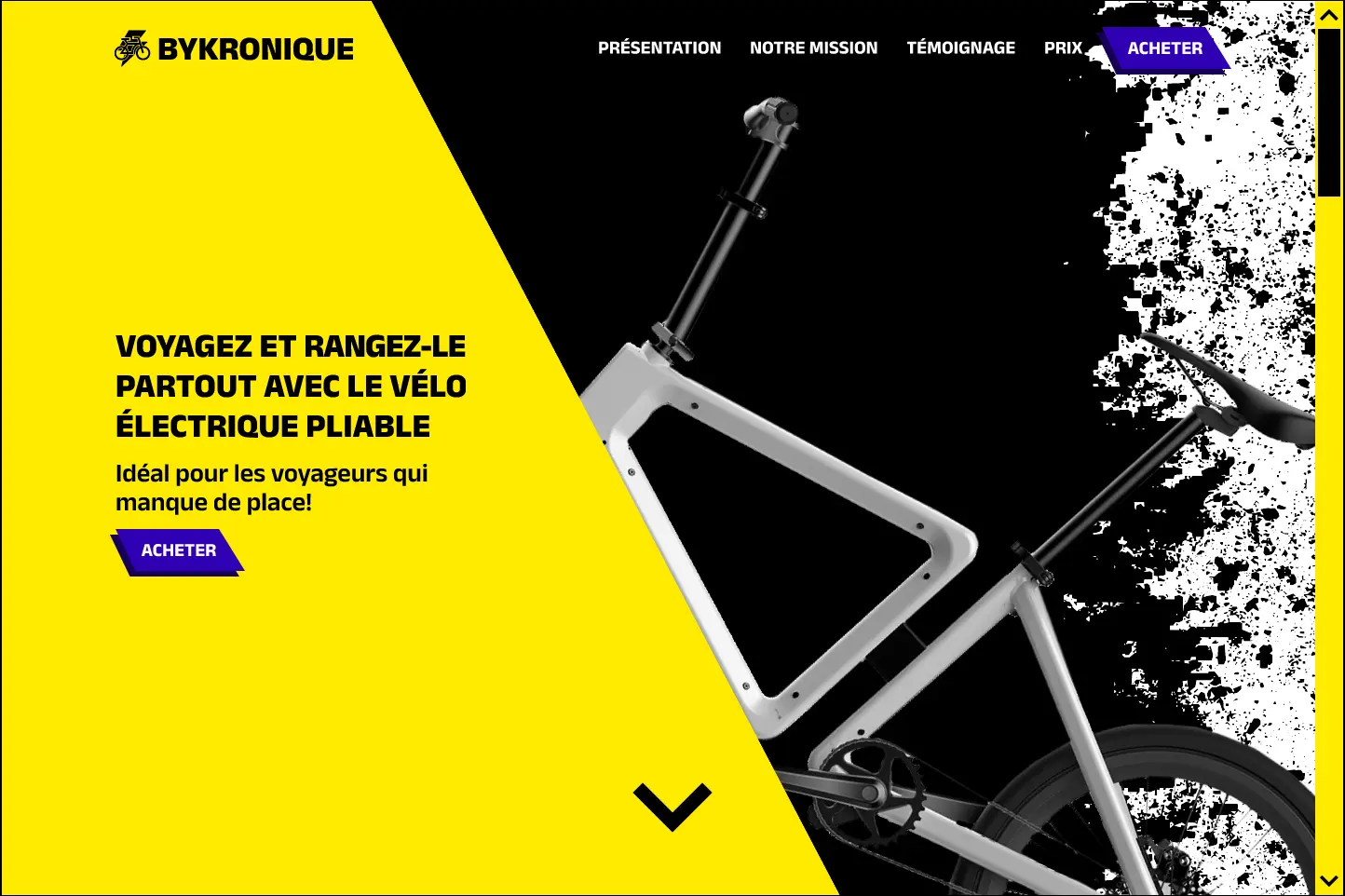
Galerie
Voir d’autres projets

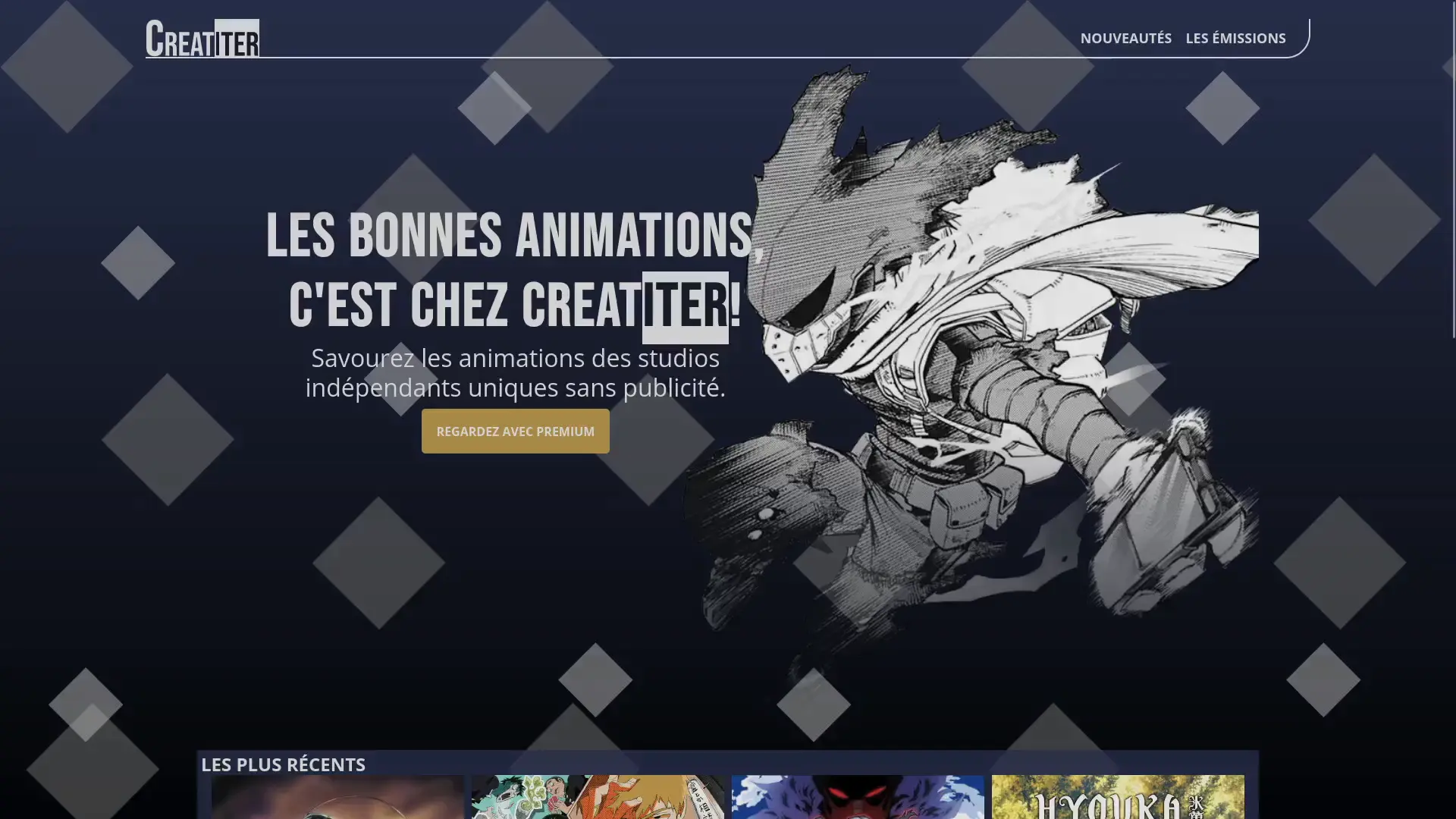
Parallax avec HTML et CSS
Projet HTML/CSS, effets parallax, conception responsive avant formation intégration multimédia.

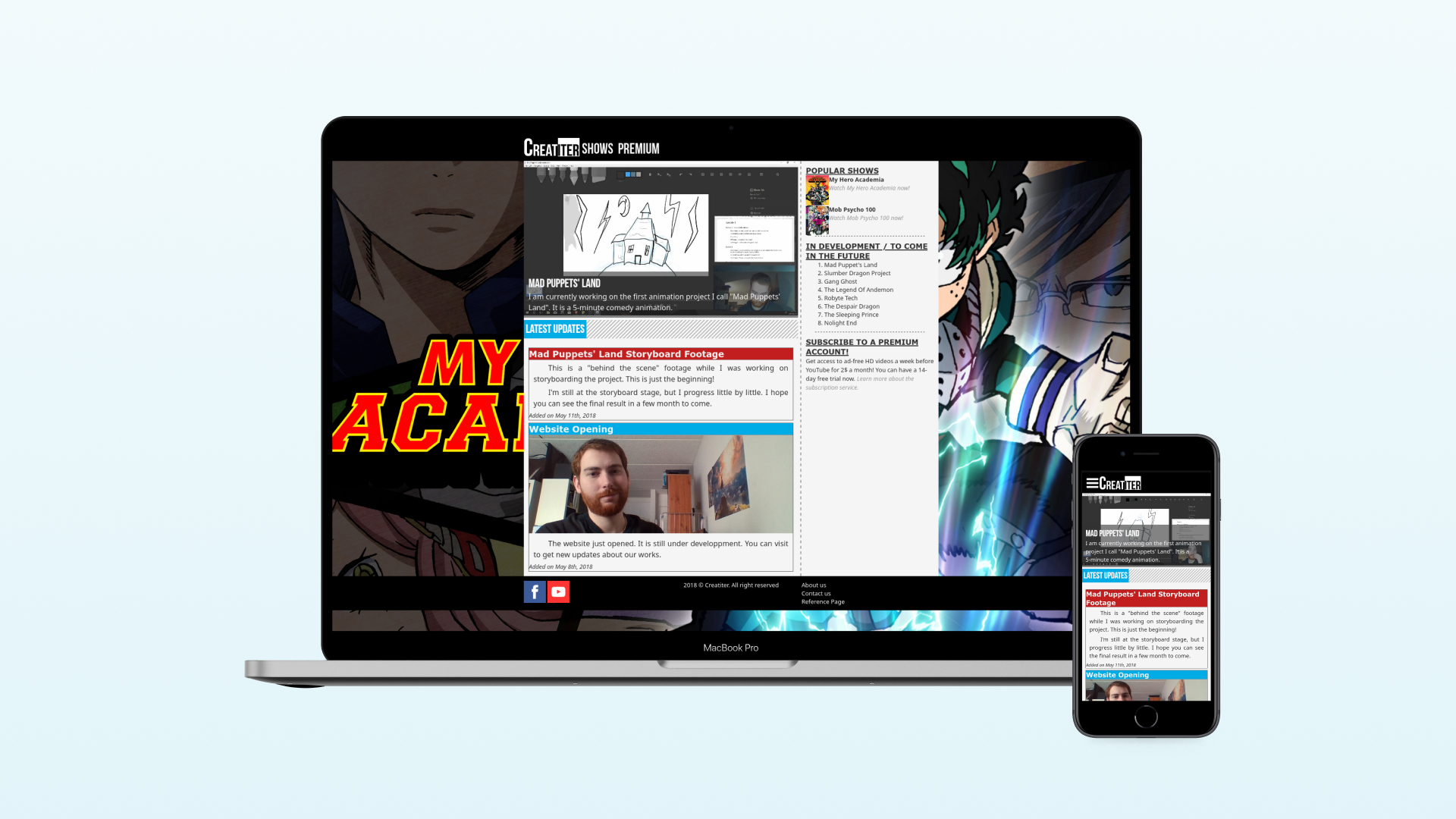
Le layout simplifié avec CSS Grid
Projet web 2018, examen synthèse Dawson. Utilisation avancée de CSS Grid, dépassant les exigences. Focus sur le design et l'innovation. Acquisition de compétences précieuses en développement web.

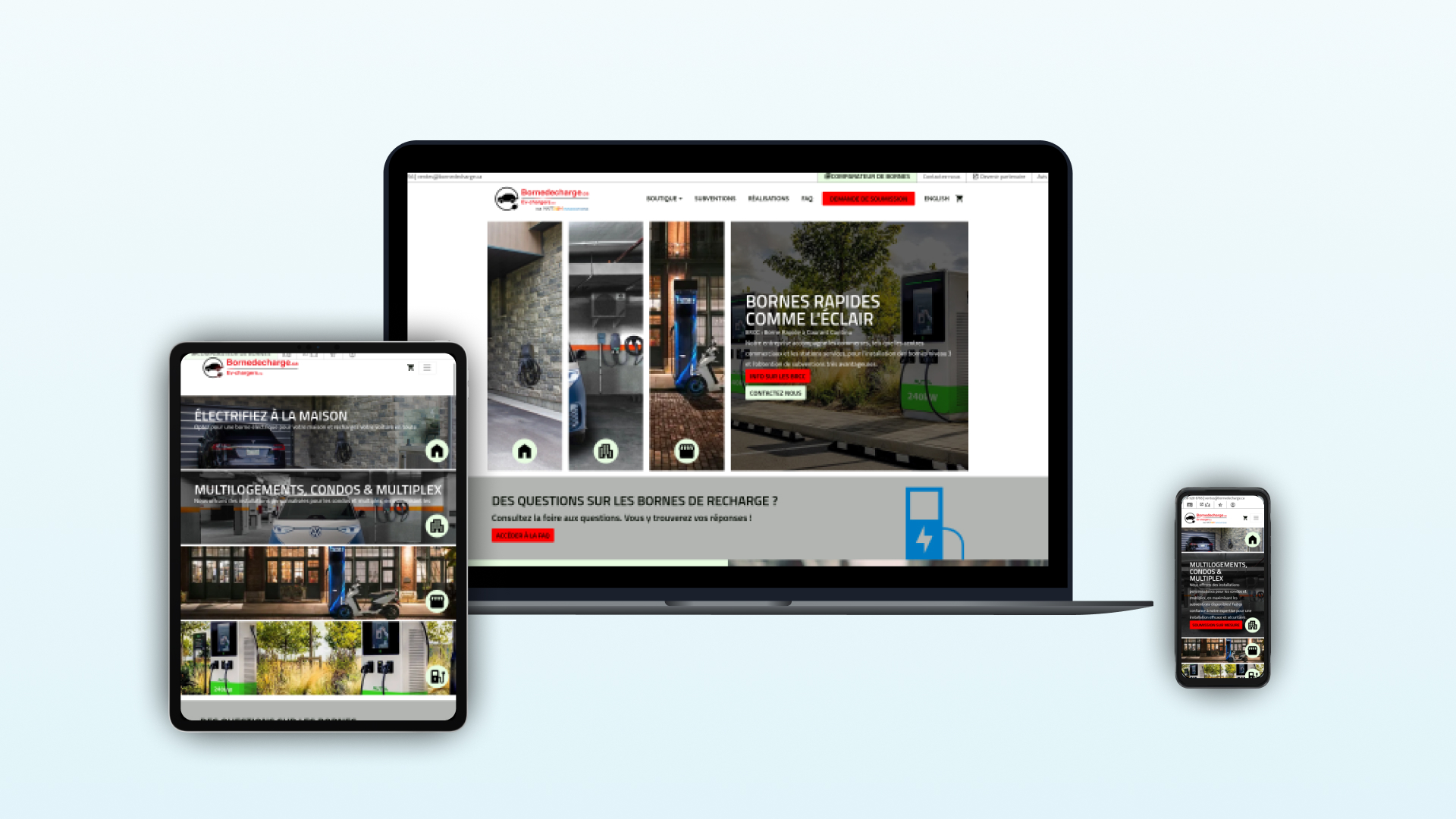
Refonte de site WordPress
Site web WordPress plus performant qu’auparavant avec des fonctionnalités faites sur mesure.