
Parallax avec HTML et CSS
Projet HTML/CSS, effets parallax, conception responsive avant formation intégration multimédia !
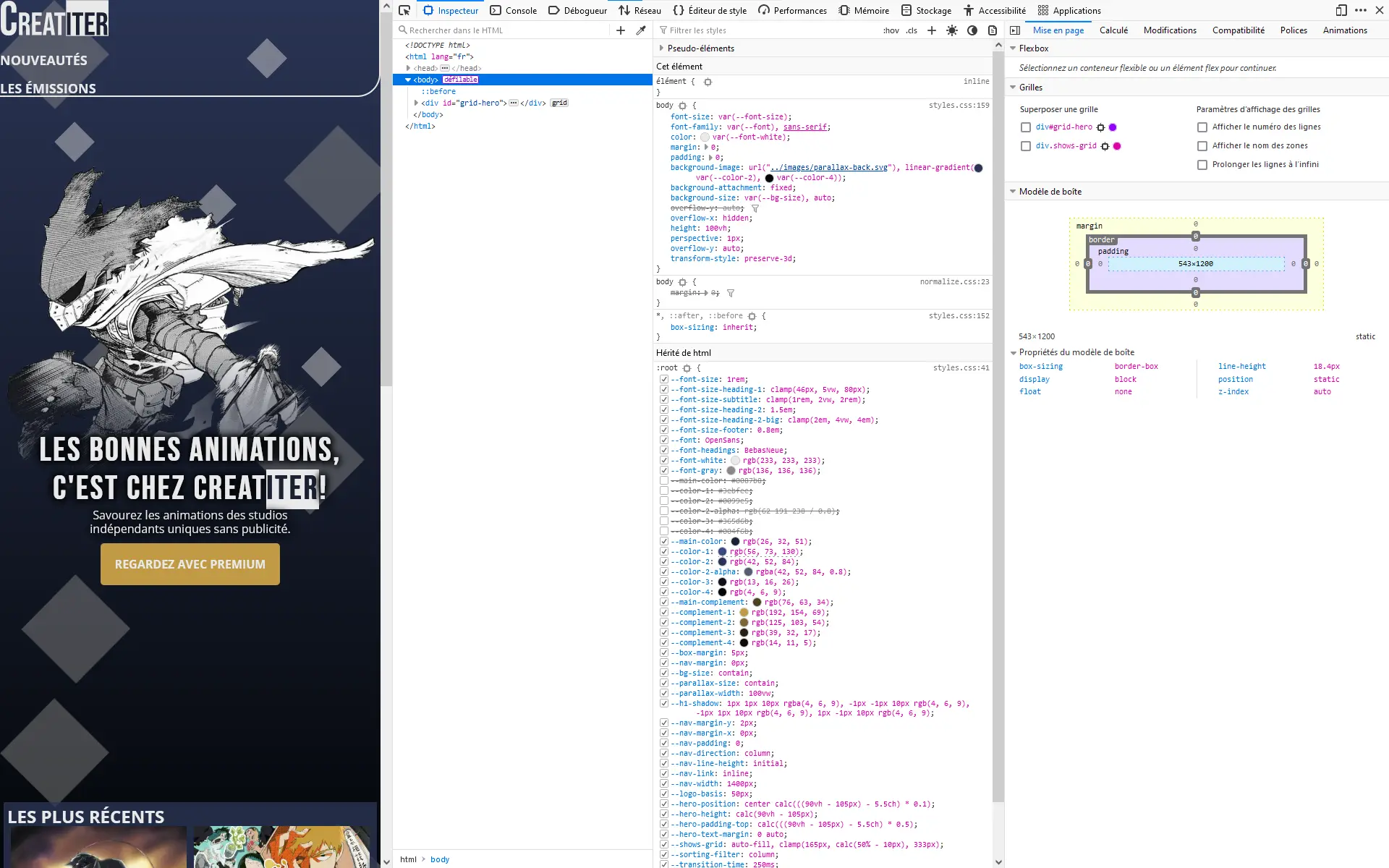
Structures, codes et annotations
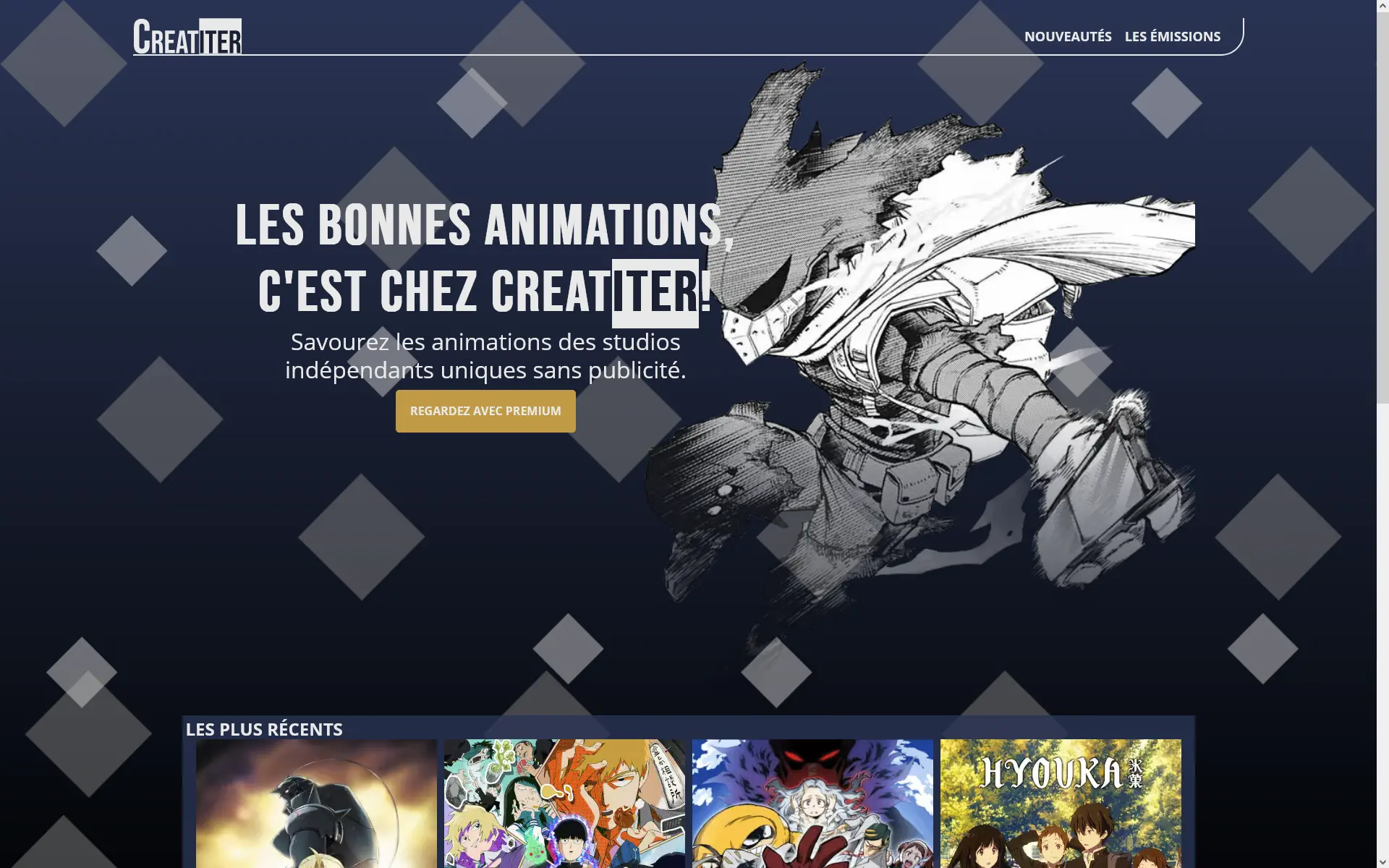
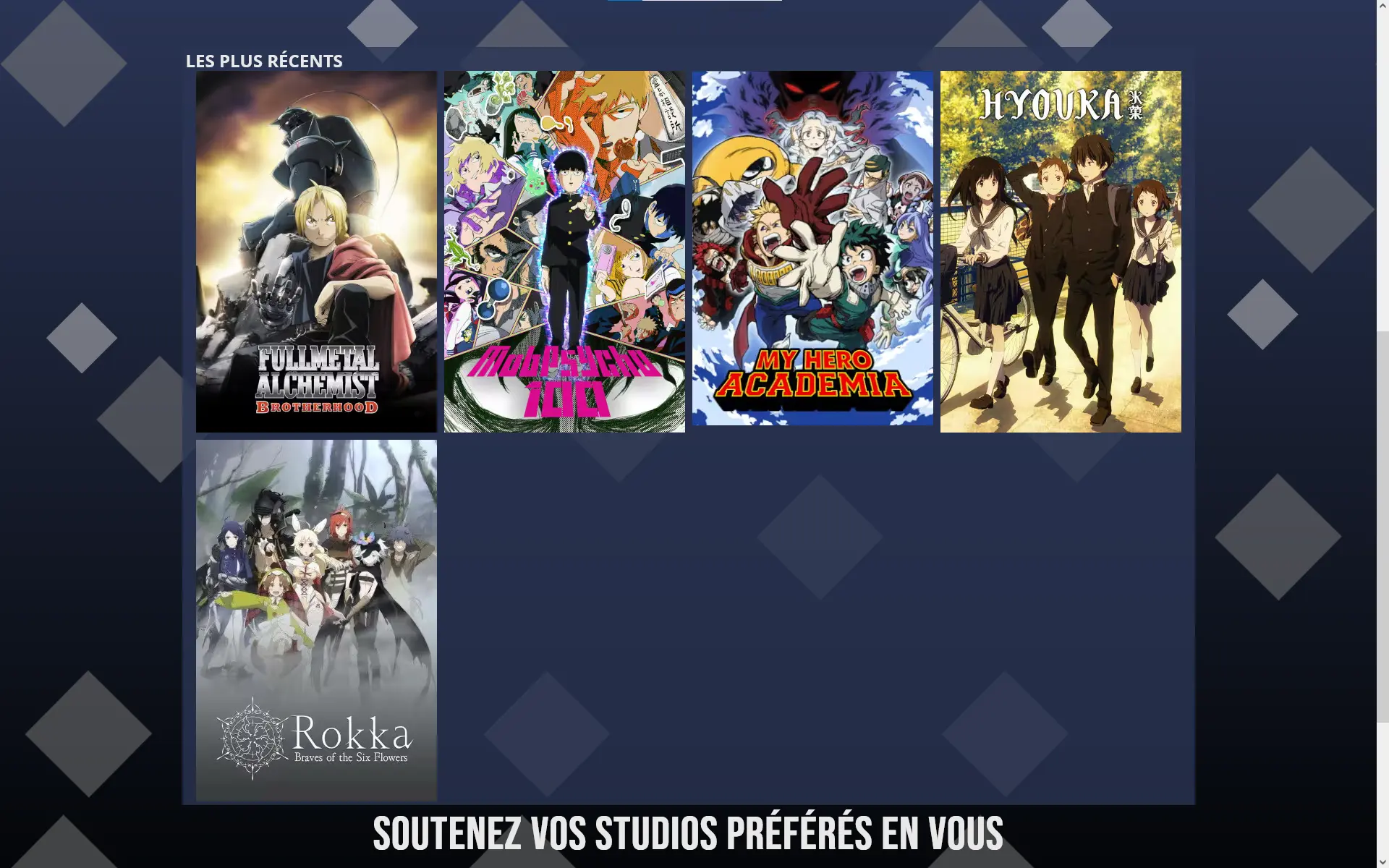
Démonstration
Déroulez la fenêtre de résultat pour voir l'effet en action de l'example miniaturisée.
See the Pen CSS Parallax Background by Shayne Fortier (@shaynefortier) on CodePen.
Galerie
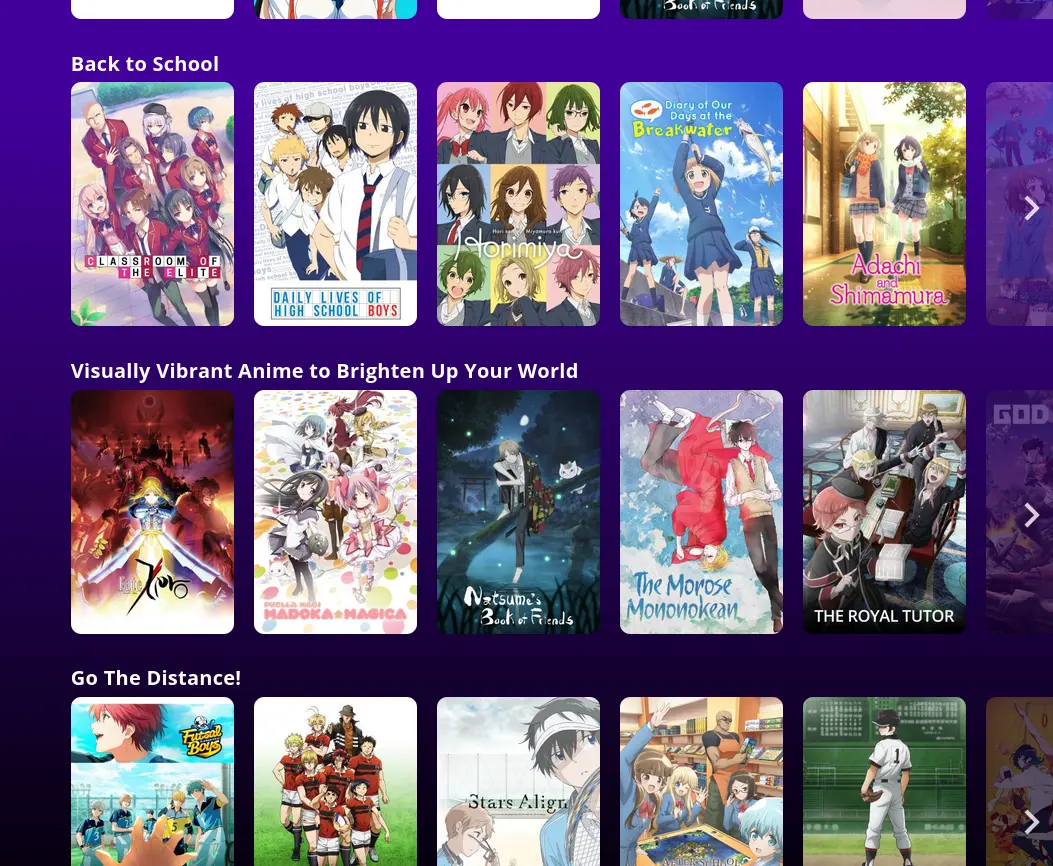
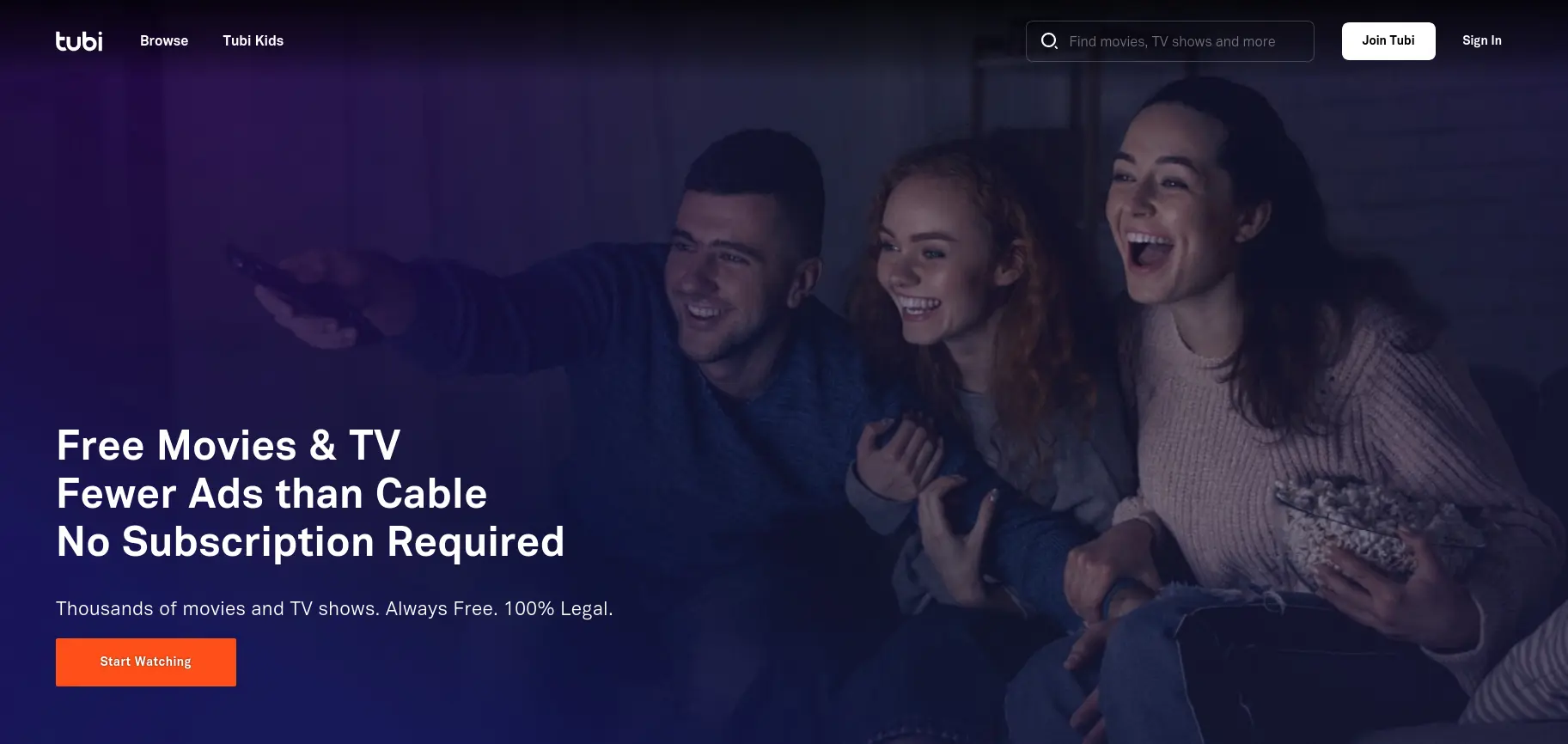
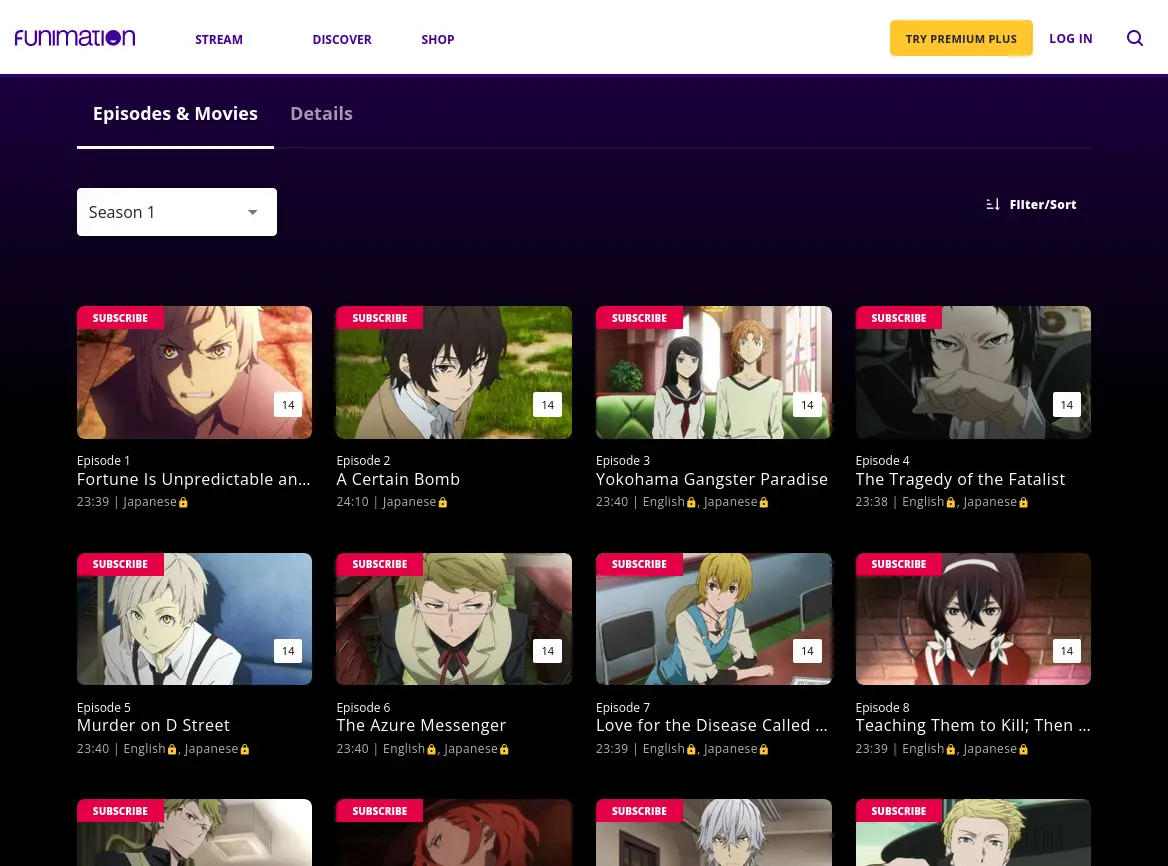
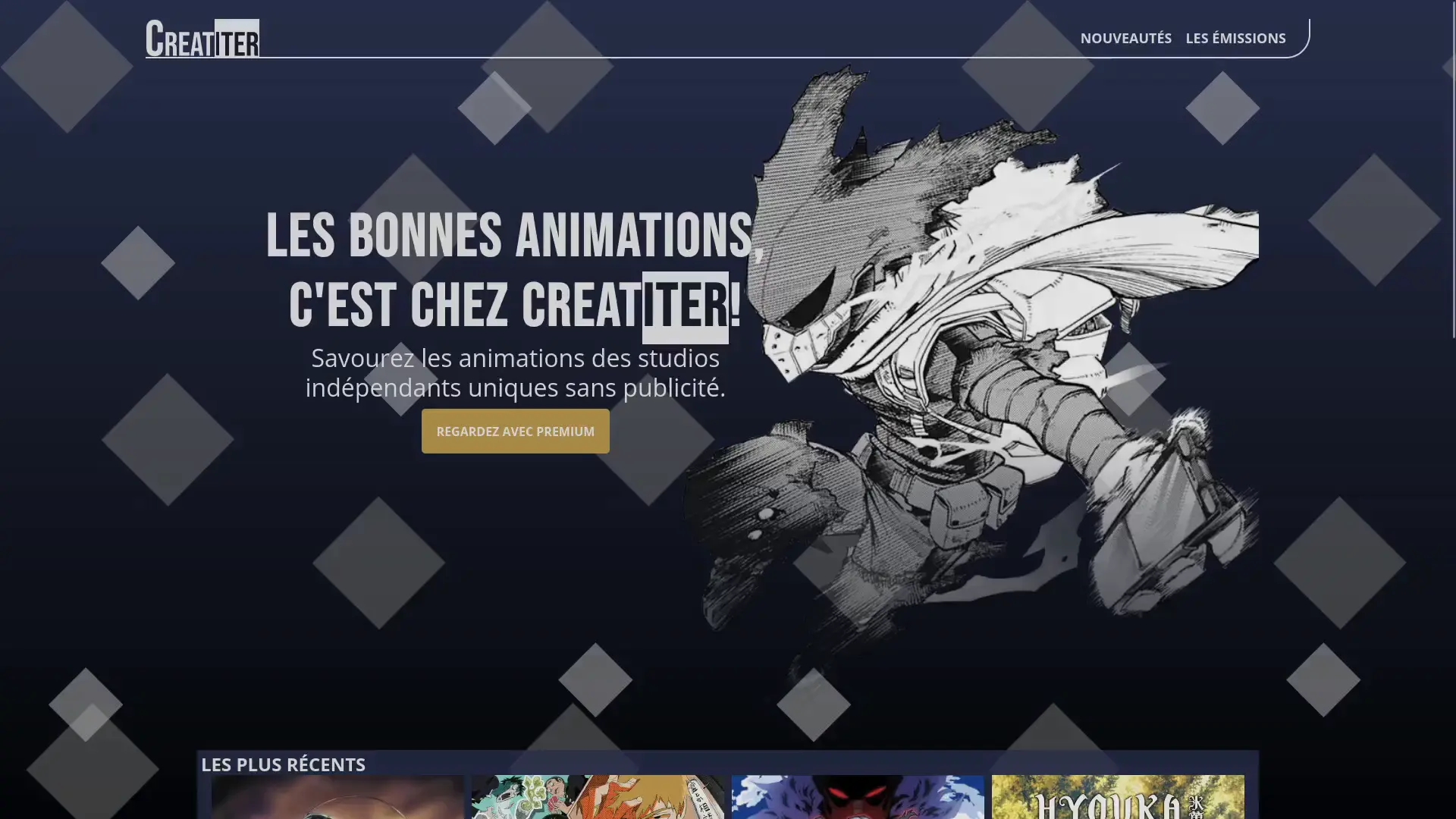
Mes inspirations
Ceci est le premier projet que j’aie pris inspiration des sites web de type similaire. Ça m’a permis à améliorer drastiquement le design de cette réalisation.
Voir d’autres projets

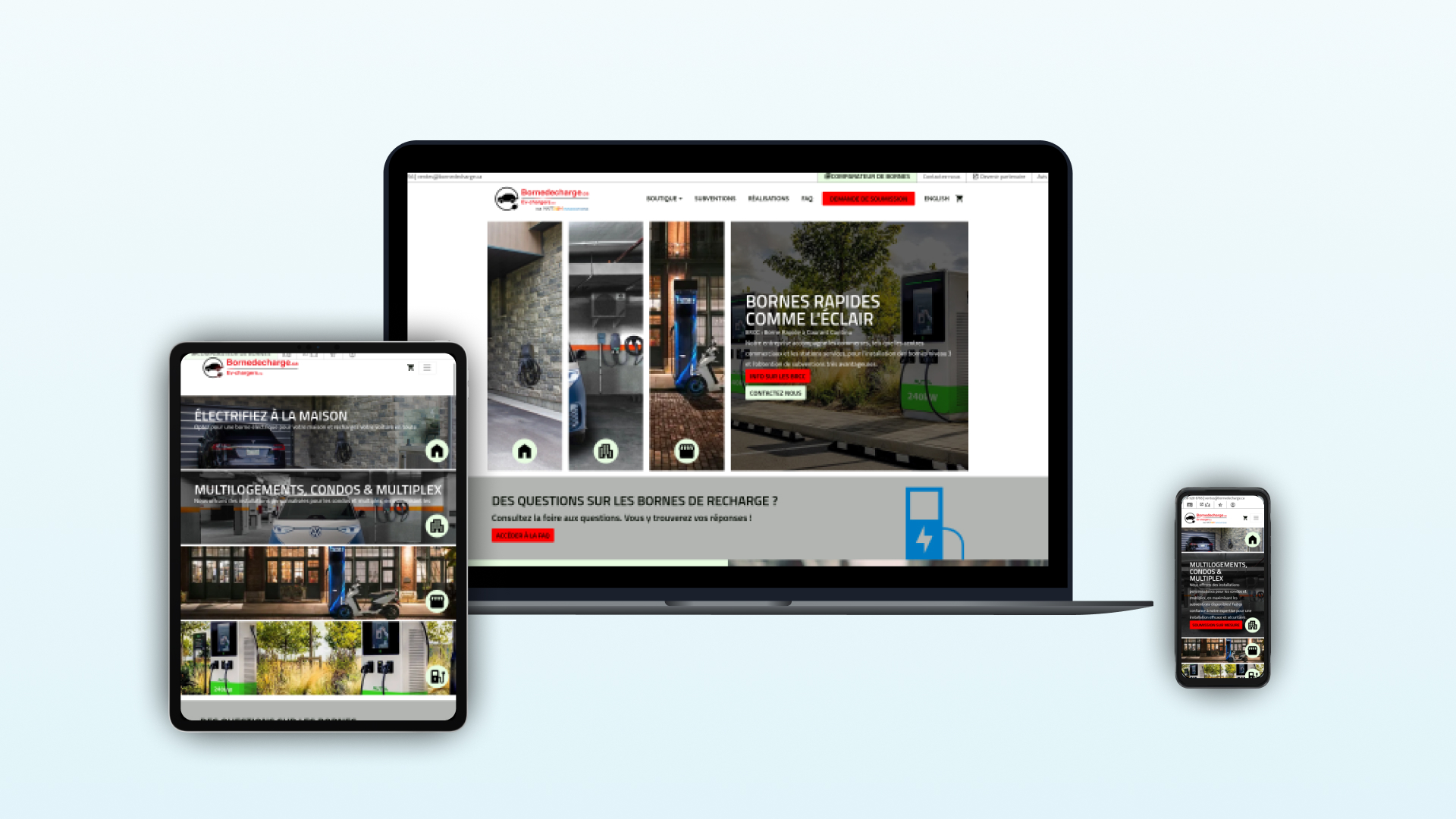
Refonte de site WordPress
Site web WordPress plus performant qu’auparavant avec des fonctionnalités faites sur mesure.

Scroll Interactif sur Figma
Un projet scolaire Figma dont je voulais exploiter un effet parallax ou un arrière-plan dinamique lorsque l’utilisateur déroule la page.

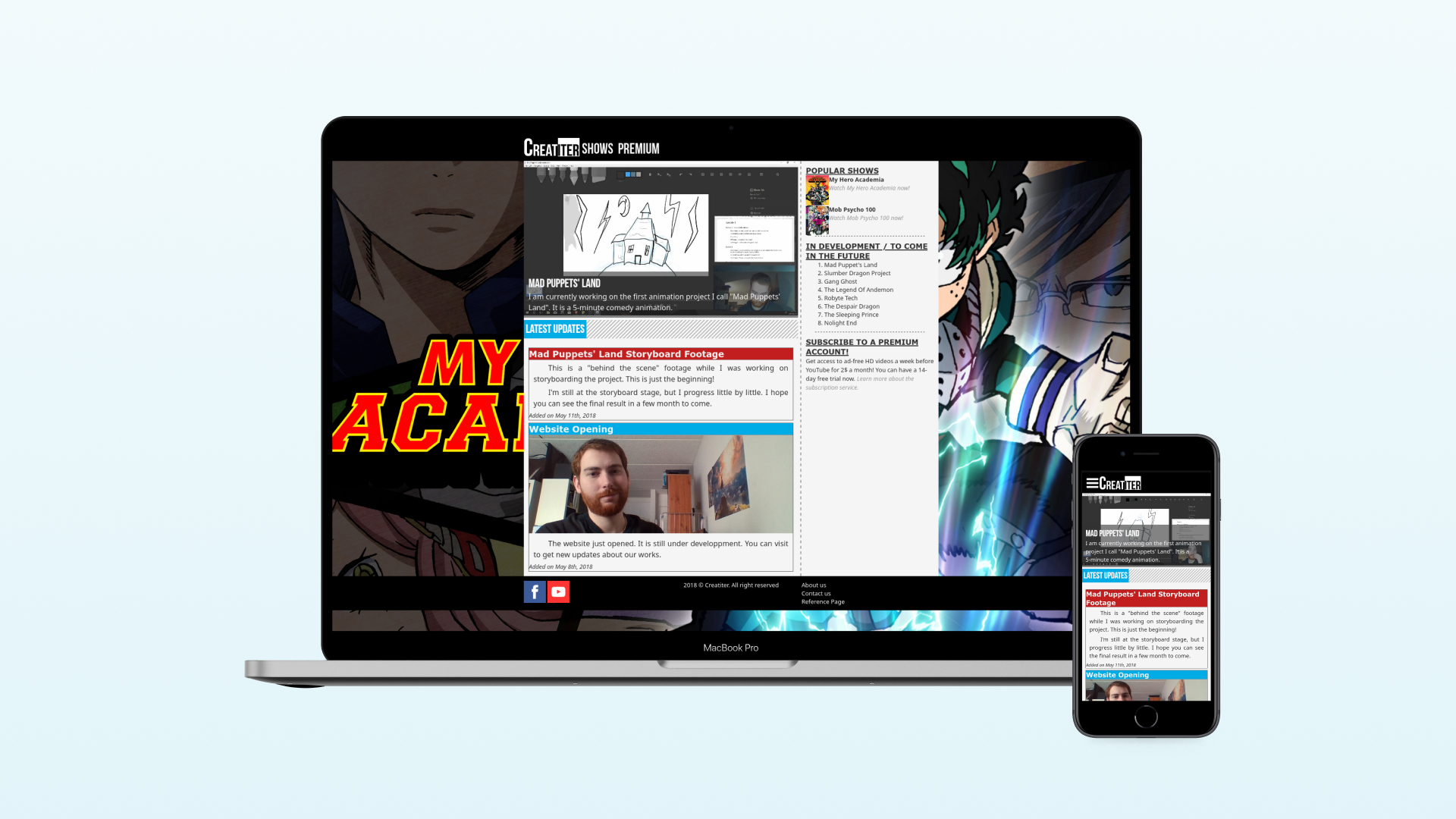
Le layout simplifié avec CSS Grid
Projet web 2018, examen synthèse Dawson. Utilisation avancée de CSS Grid, dépassant les exigences. Focus sur le design et l'innovation. Acquisition de compétences précieuses en développement web.