Ma version de démineur
En 2021, au cégep Édouard-Montpetit, j'ai créé un jeu du démineur en JavaScript pour un projet de synthèse. Plus de 1000 lignes de code ont été écrites. Essayez-le en cliquant ci-dessous !
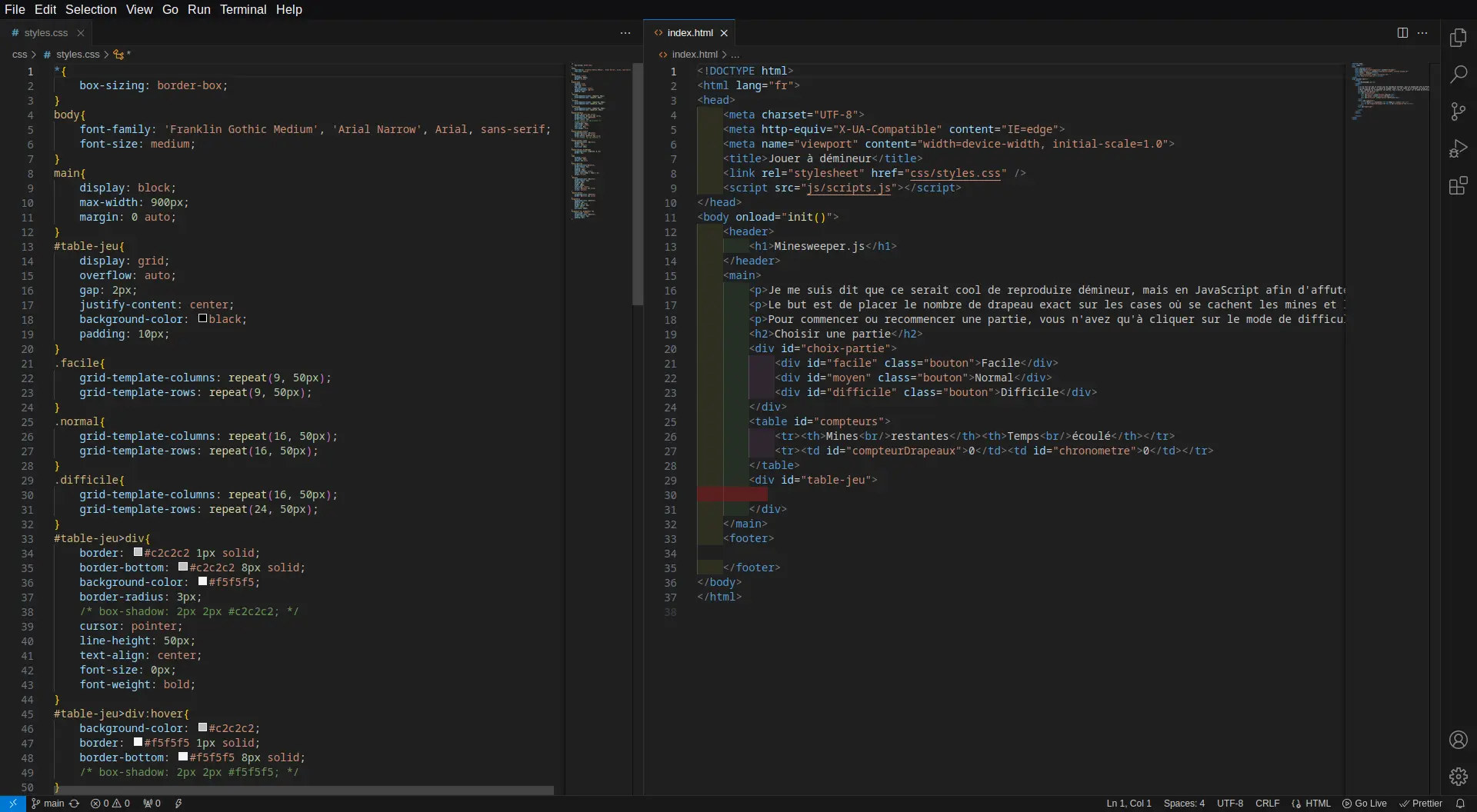
Structures, codes et annotations
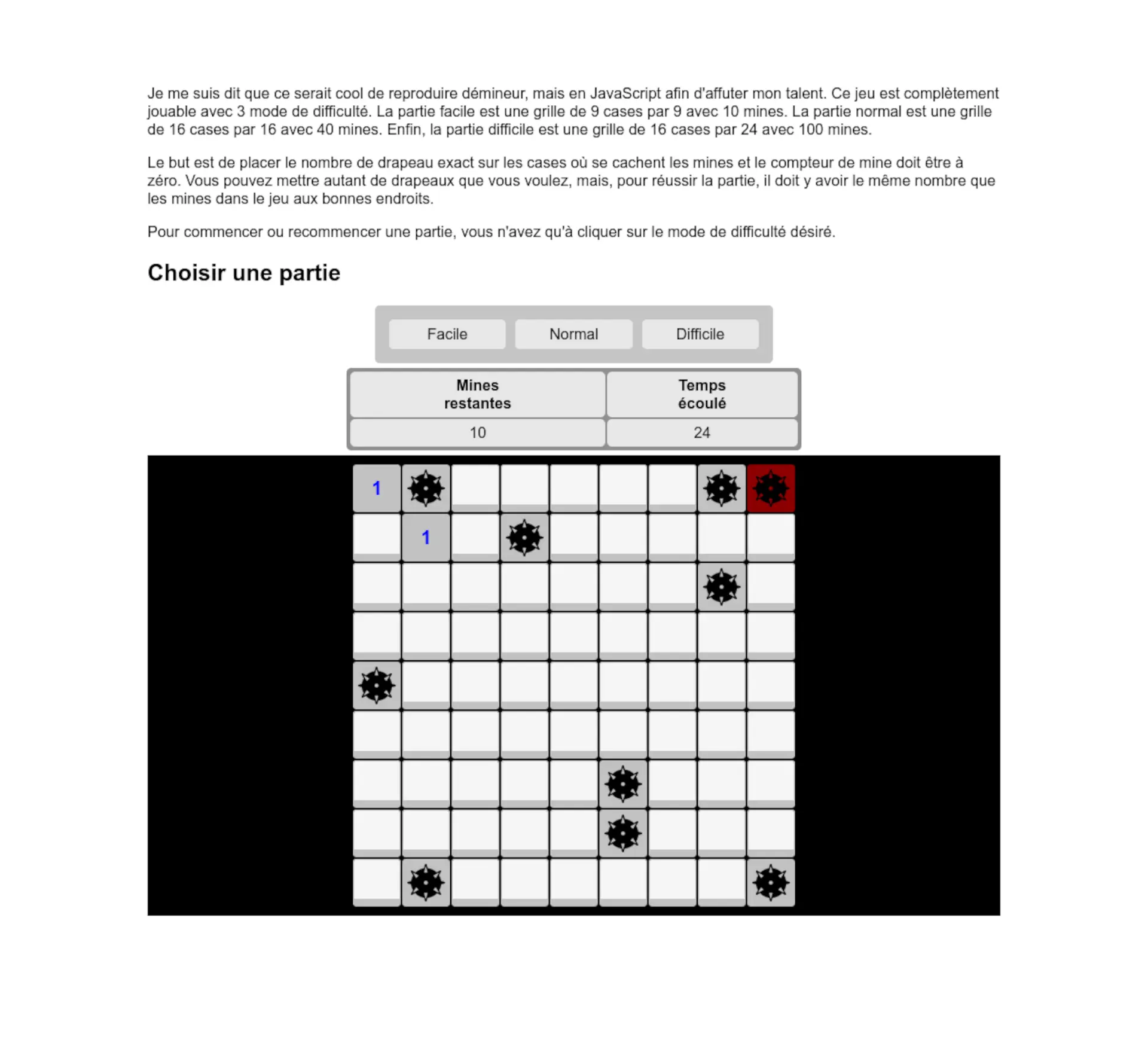
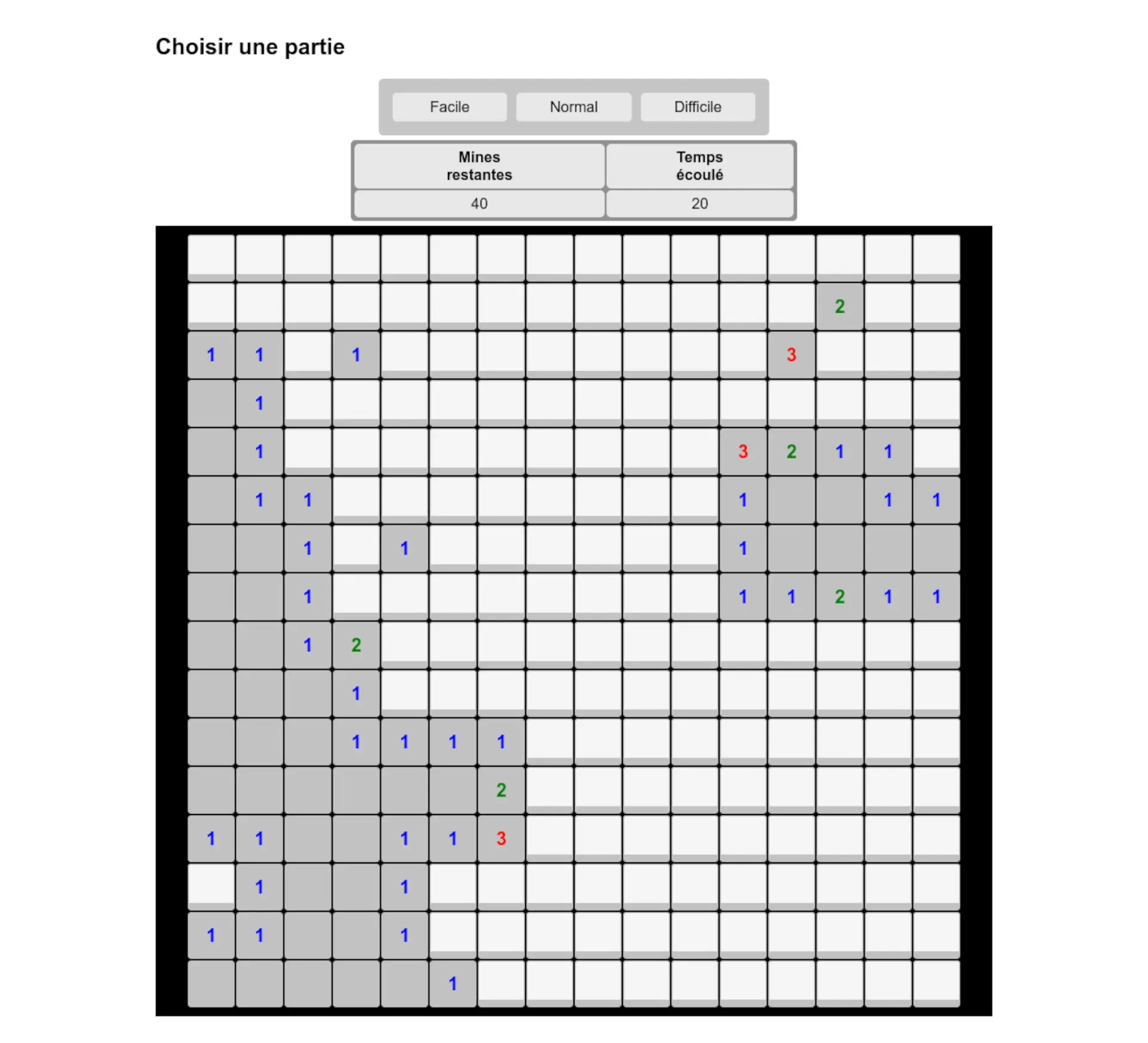
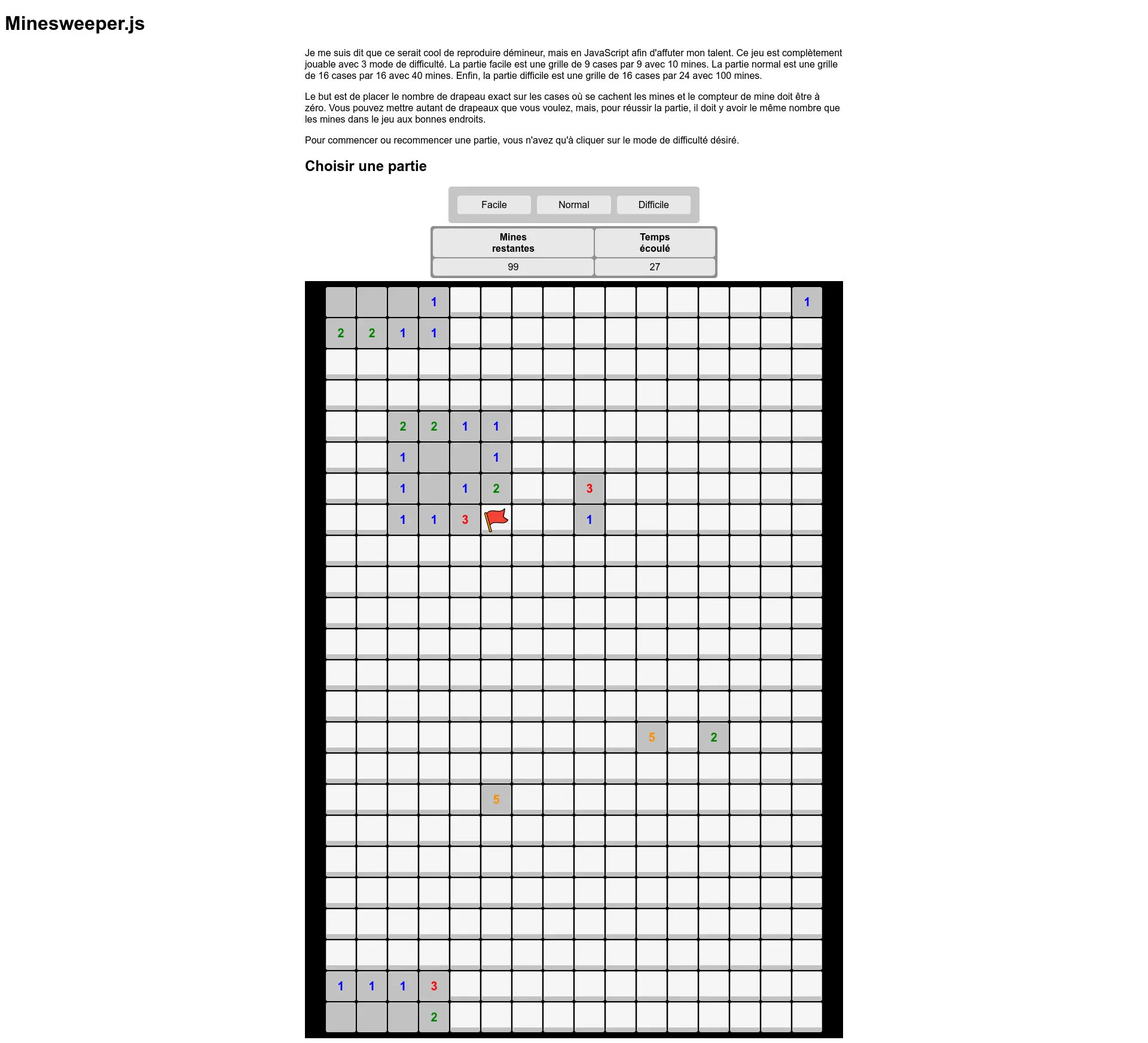
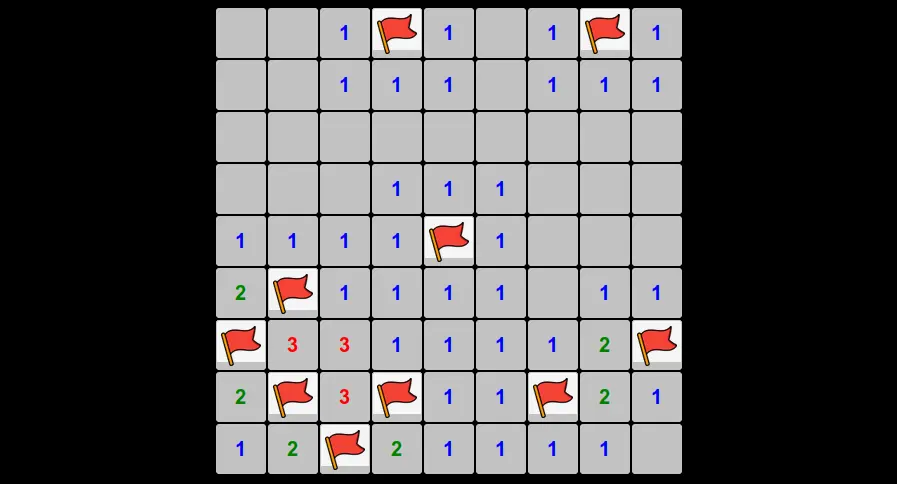
Aperçus de l’interface
Démo jouable
Appuyer sur le bouton « Commencer » pour commencer un partie. Voyez le code grâce aux onglets au coin à gauche.
See the Pen MineSweeper JS by Shayne Fortier (@shaynefortier) on CodePen.
Processus
La structure HTML et CSS
Tout d'abord, j'ai préparé le HTML et le CSS. En m'inspirant du jeu original, j'ai initié la grille avec CSS Grid et des styles simples. J'ai testé les classes CSS pour garantir le bon fonctionnement des grilles pour les niveaux de difficulté et les états des cases.

Ajouter l’interaction
Ensuite, j'ai travaillé sur le JavaScript, en créant une fonction à la fois, chacune accomplissant une tâche spécifique. Par exemple, générer les grilles pour les modes facile, moyen et difficile, ainsi que gérer la révélation des cases cliquées.

Le défi
Pendant le développement, je n'avais pas anticipé la détection des mines dans les bords et les coins des cases voisines. J'ai résolu ce problème en calculant leur numéro de case grâce à la fonction de génération du jeu.

Des améliorations possibles
En ayant appris davantage de JavaScript pendant la réalisation du projet, j'aurais pu :
- Créer une classe par case, regroupant les données essentielles, évitant les approximations.
- Laisser JavaScript gérer les rangées et colonnes pour personnaliser le jeu.
- Améliorer l'affichage du chronomètre.

Voir d’autres projets

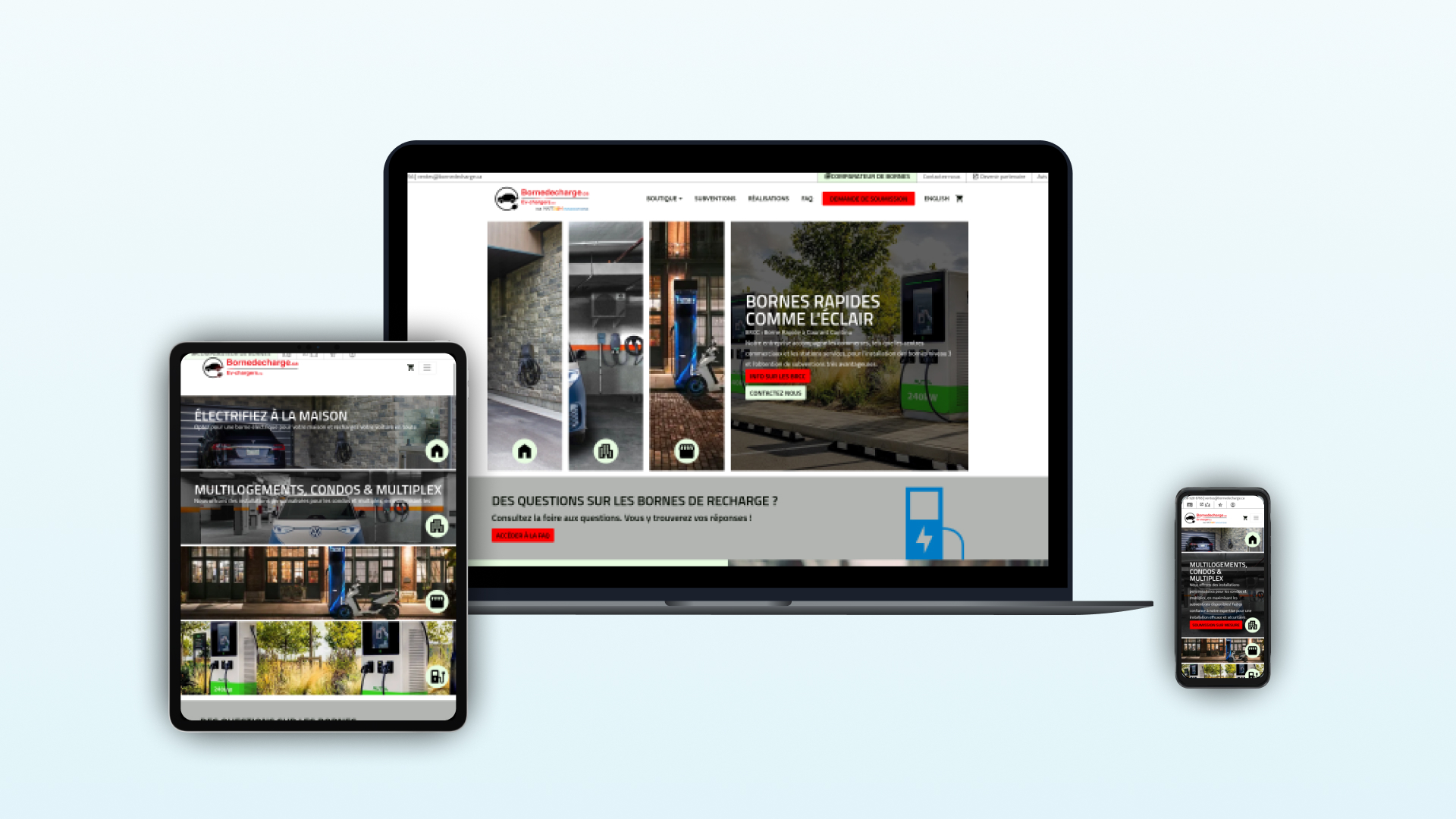
Parallax avec HTML et CSS
Projet HTML/CSS, effets parallax, conception responsive avant formation intégration multimédia.

Refonte de site WordPress
Site web WordPress plus performant qu’auparavant avec des fonctionnalités faites sur mesure.

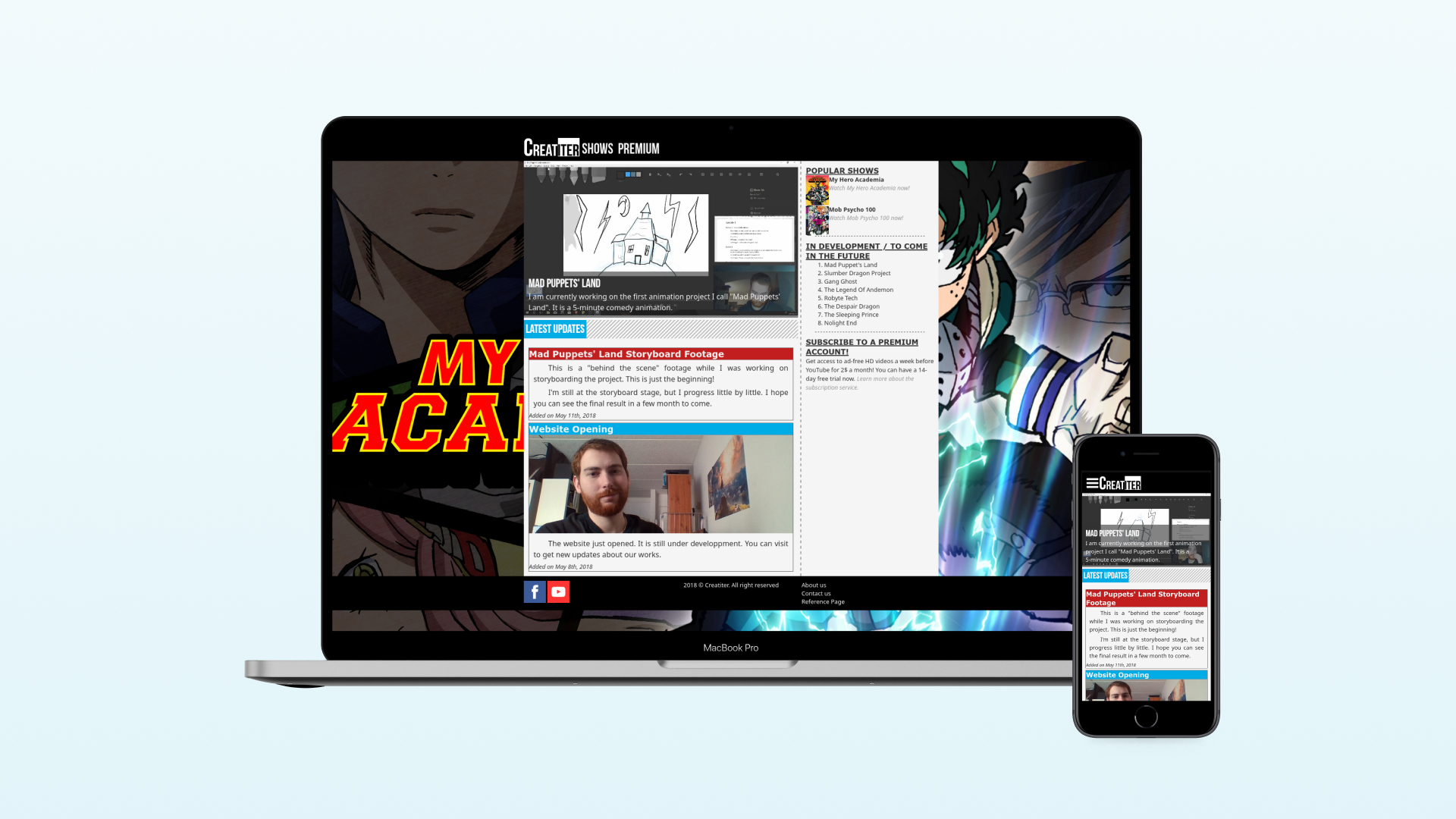
Le layout simplifié avec CSS Grid
Projet web 2018, examen synthèse Dawson. Utilisation avancée de CSS Grid, dépassant les exigences. Focus sur le design et l'innovation. Acquisition de compétences précieuses en développement web.