Le layout simplifié avec CSS Grid
En 2018, j'ai réalisé ce projet web pour mon examen de création de sites au Collège Dawson. J'ai choisi d'explorer CSS Grid, allant au-delà des exigences de l'énoncé.
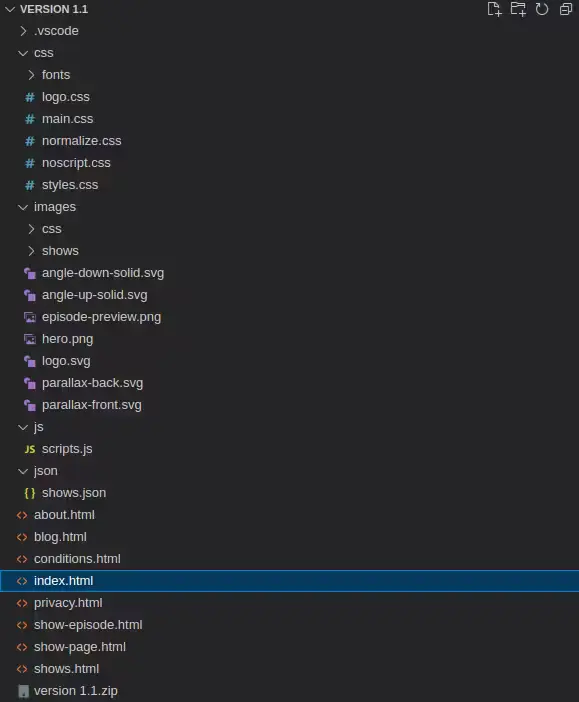
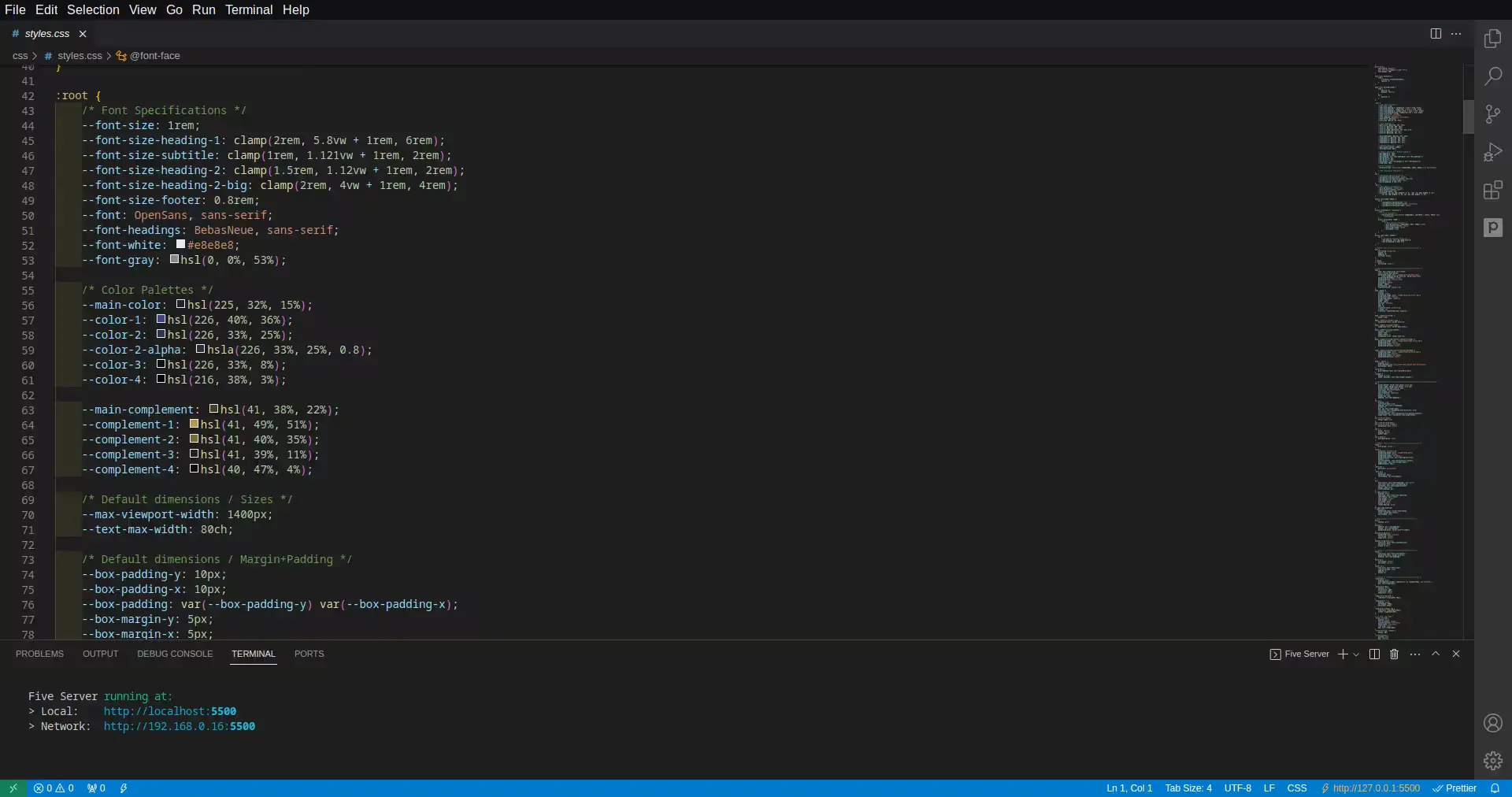
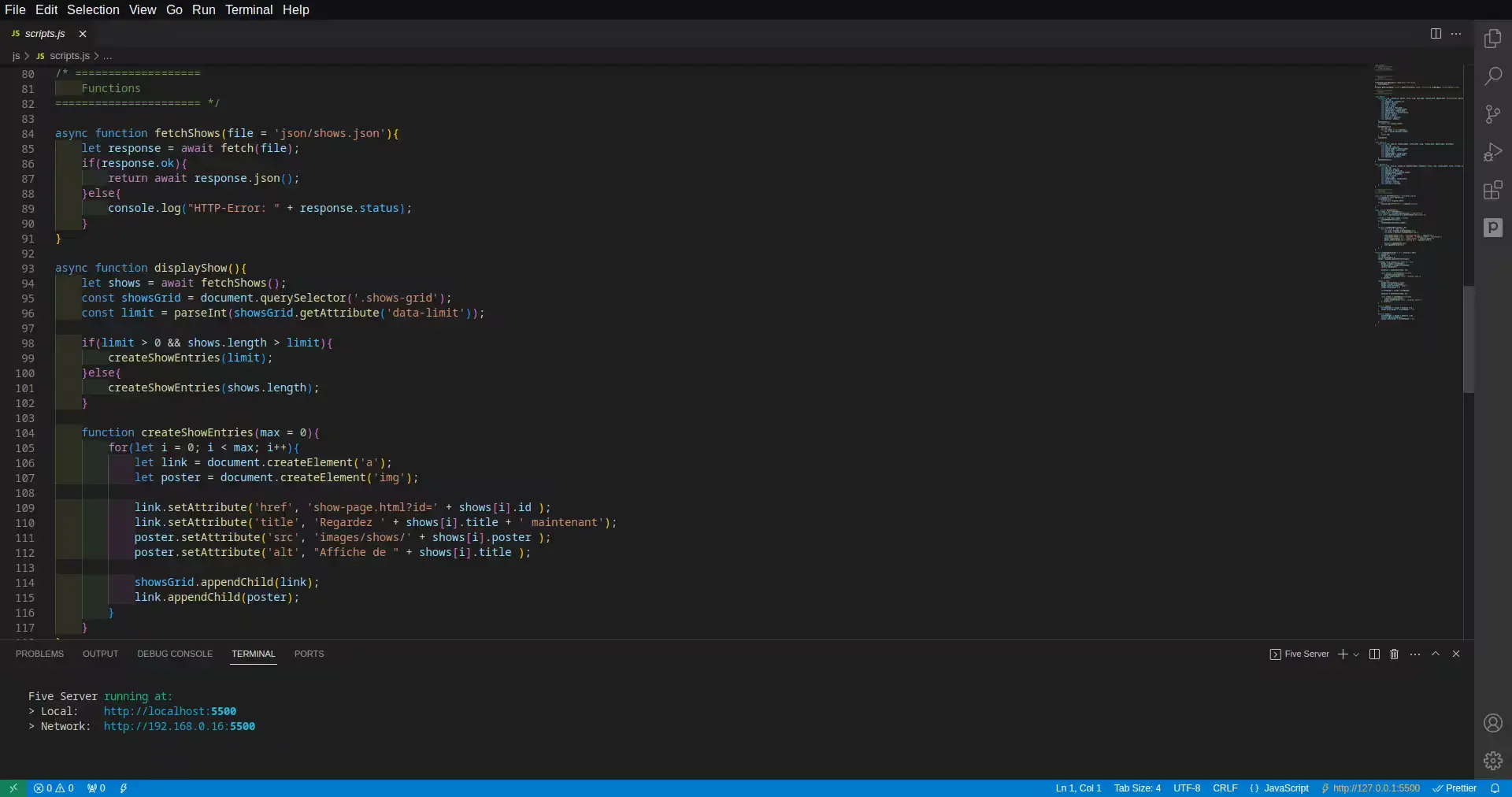
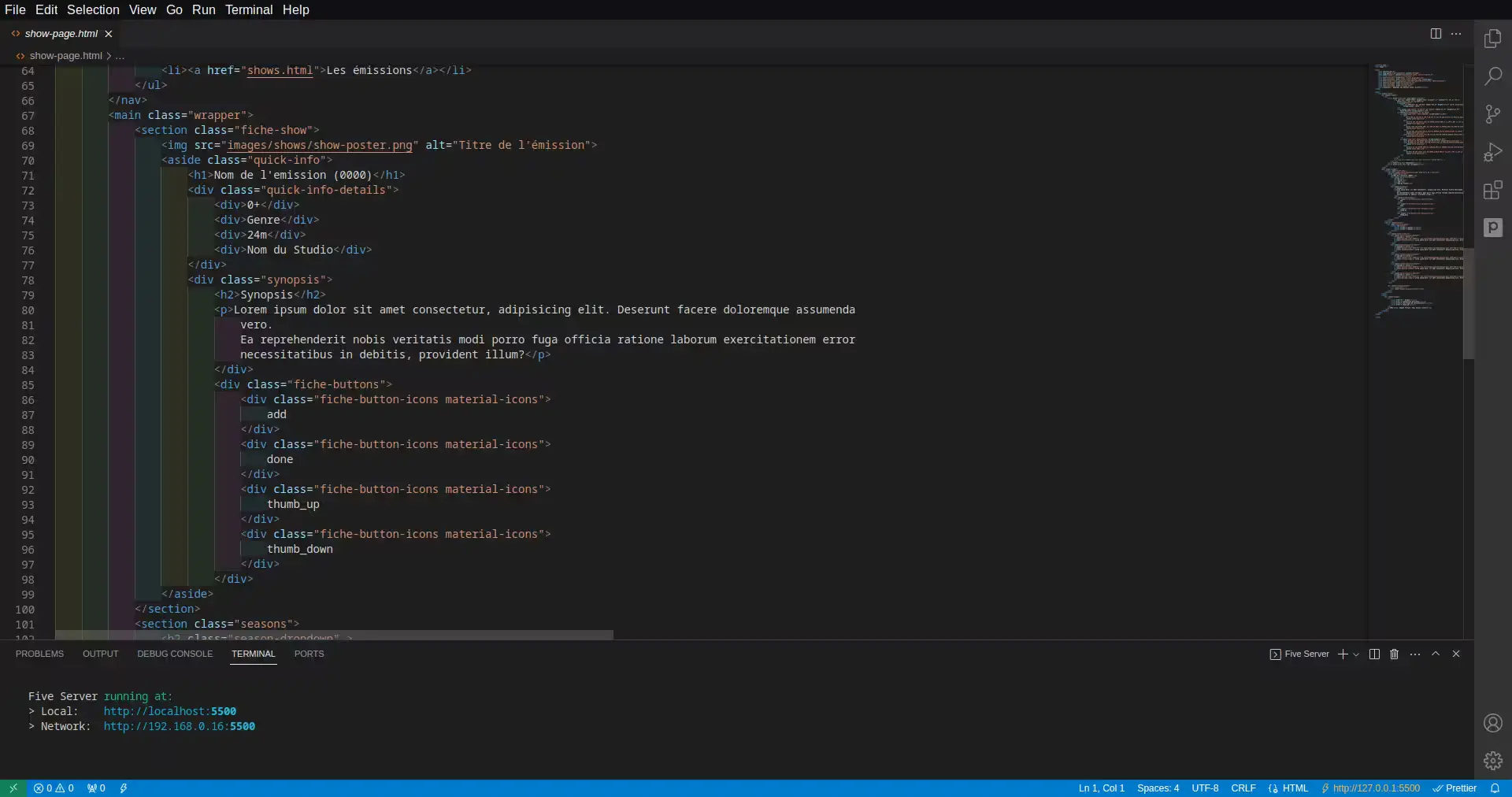
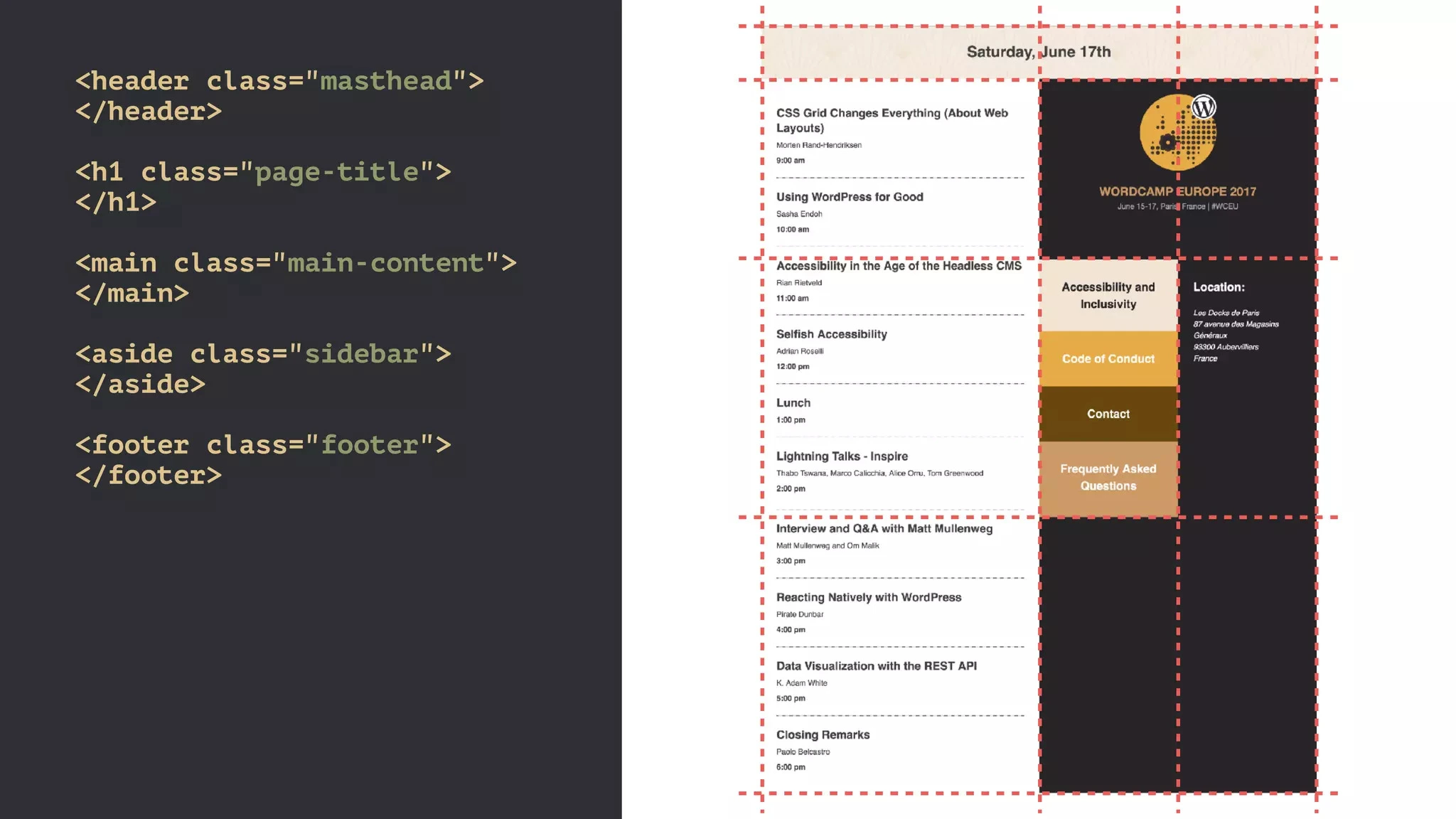
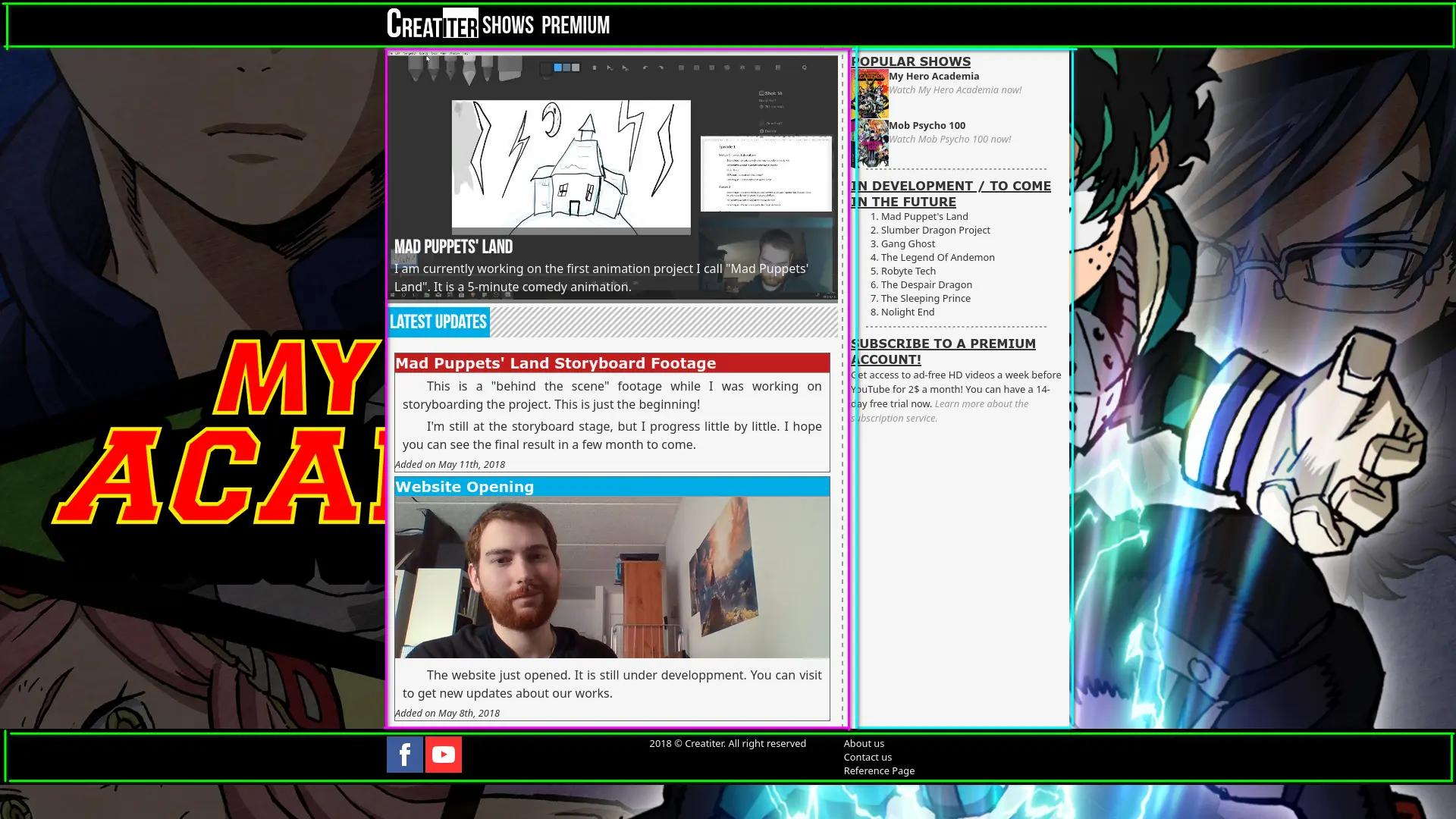
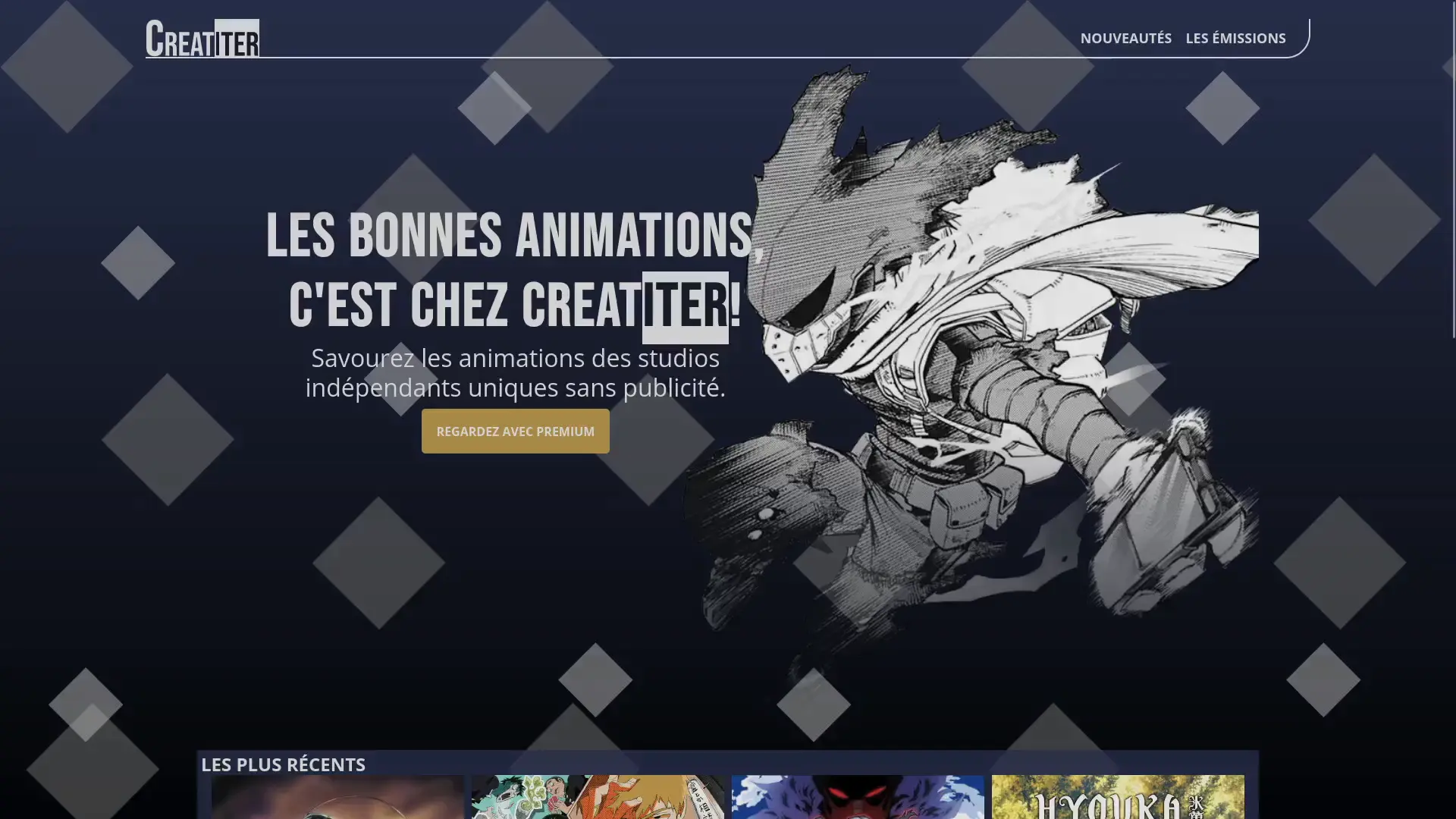
Structures, codes et annotations
Galerie
Processus
Inspirer d’une conférence
En 2017, la conférence "CSS Grid Changes Everything" m'a marqué. J'ai décidé de l'appliquer dans mon projet de synthèse au collège Dawson, inspiré par sa simplicité.

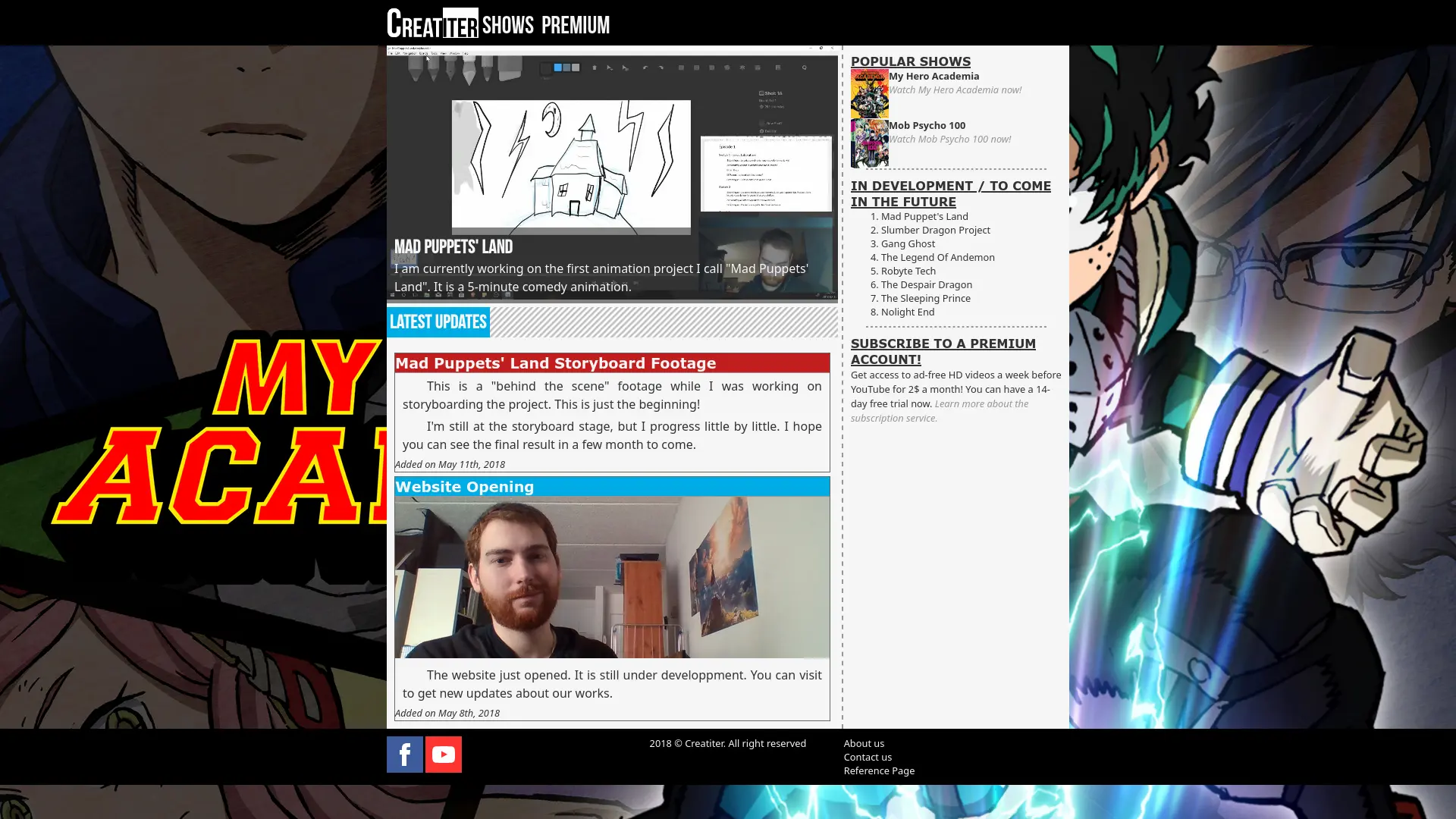
Le layout
En respectant les directives, j'ai créé une mise en page avec une barre latérale sans avoir besoin d'utiliser "float: left" ou "float: right". C'était un moment magique !

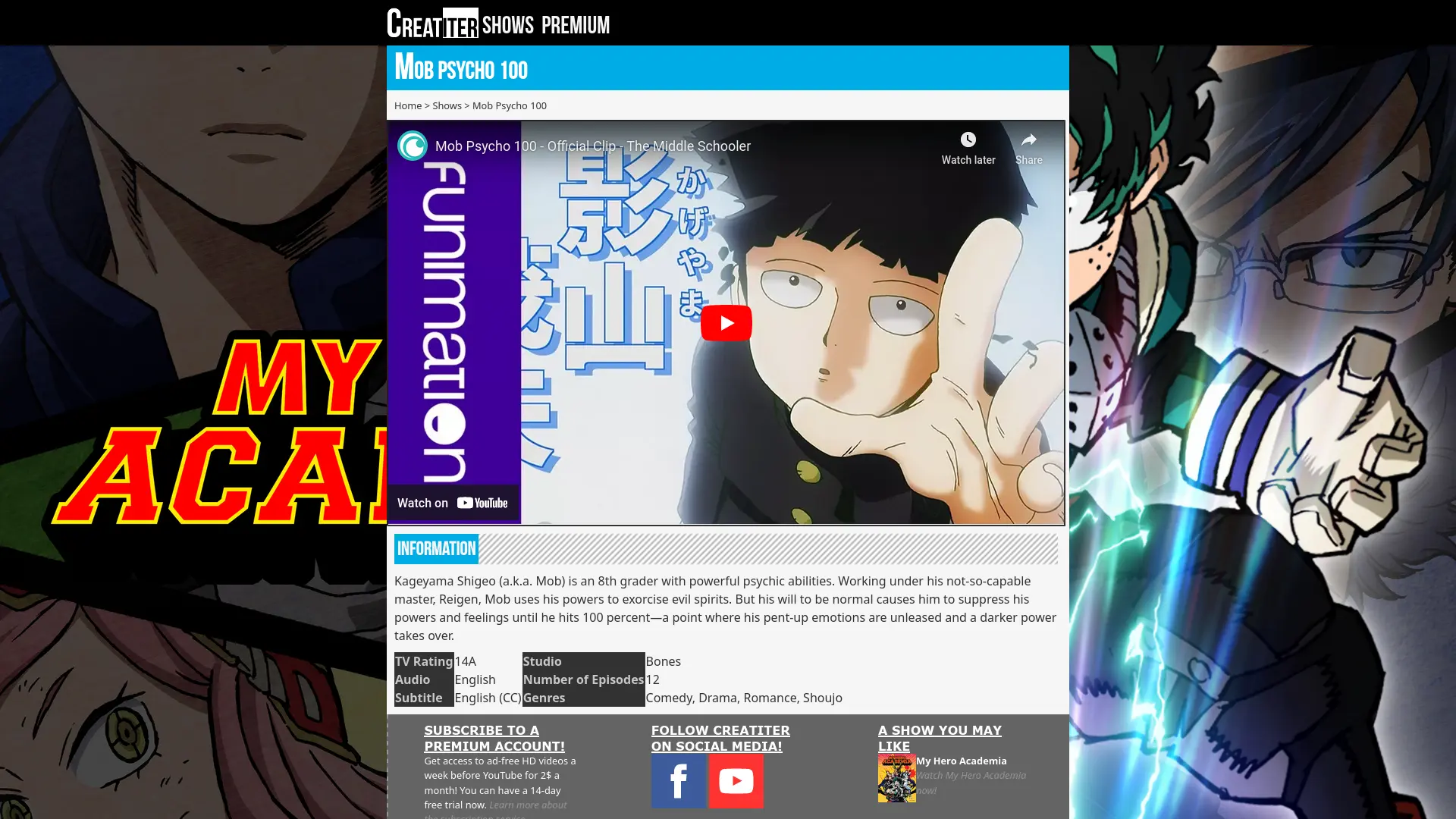
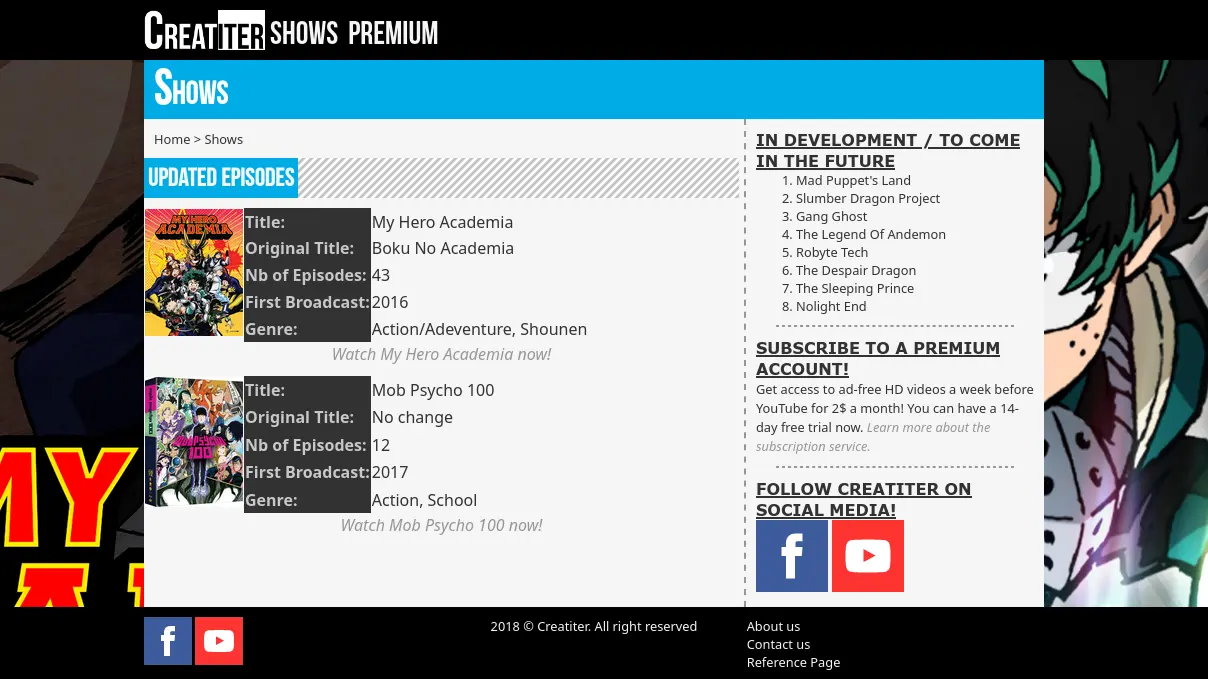
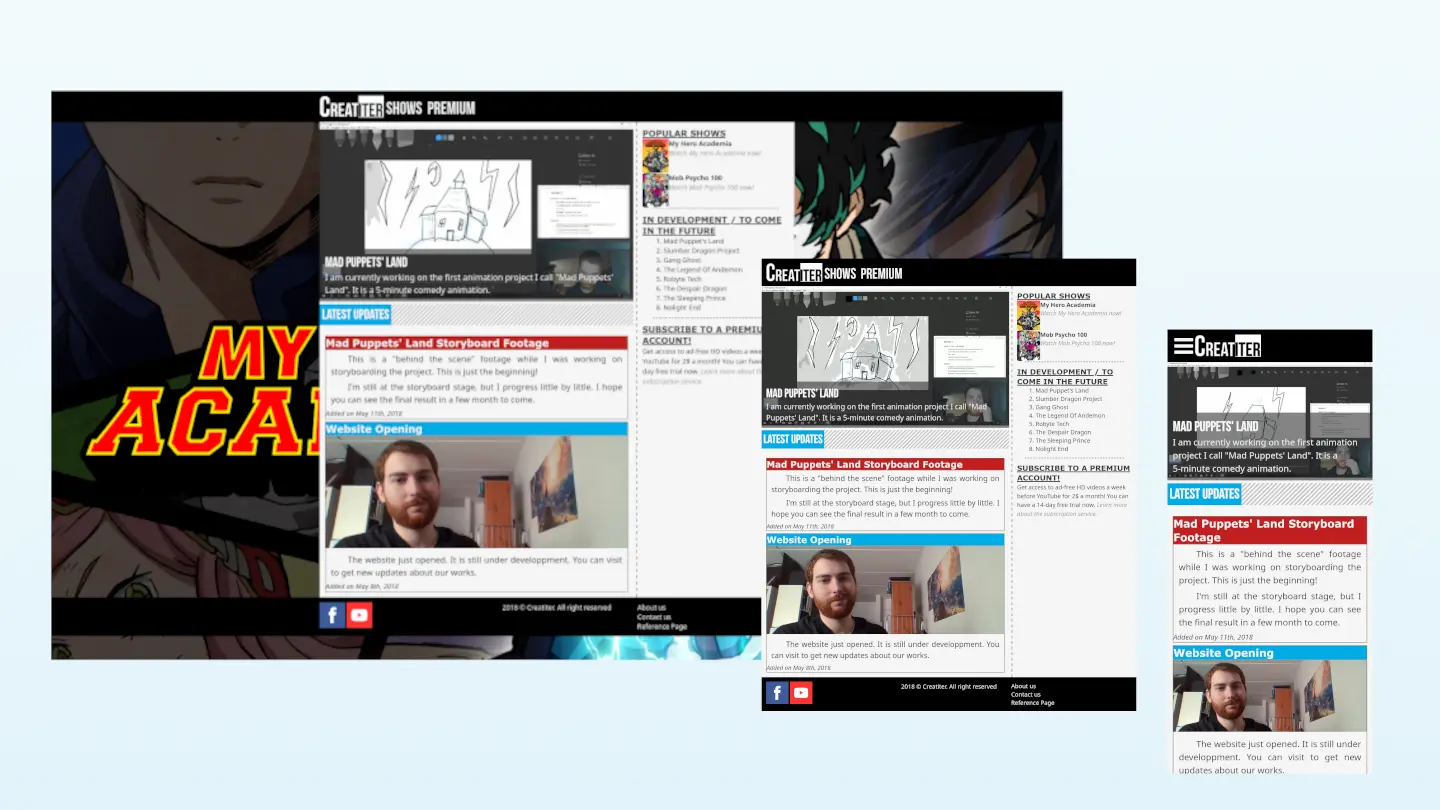
Ce site responsive
En 2017, la conférence "CSS Grid Changes Everything" m'a marqué. J'ai décidé de l'appliquer dans mon projet de synthèse au collège Dawson, inspiré par sa simplicité.

Voir d’autres projets

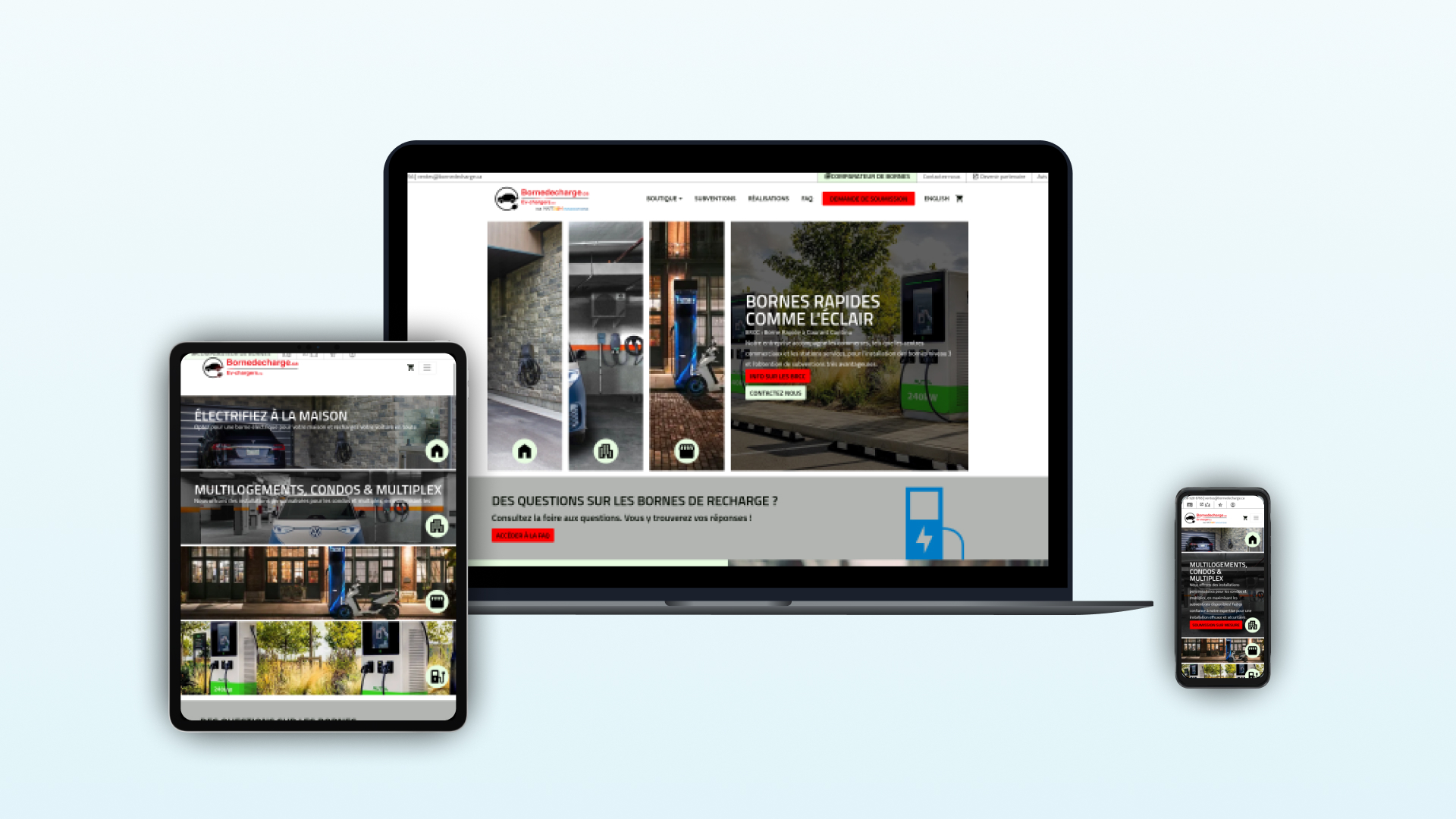
Refonte de site WordPress
Site web WordPress plus performant qu’auparavant avec des fonctionnalités faites sur mesure.

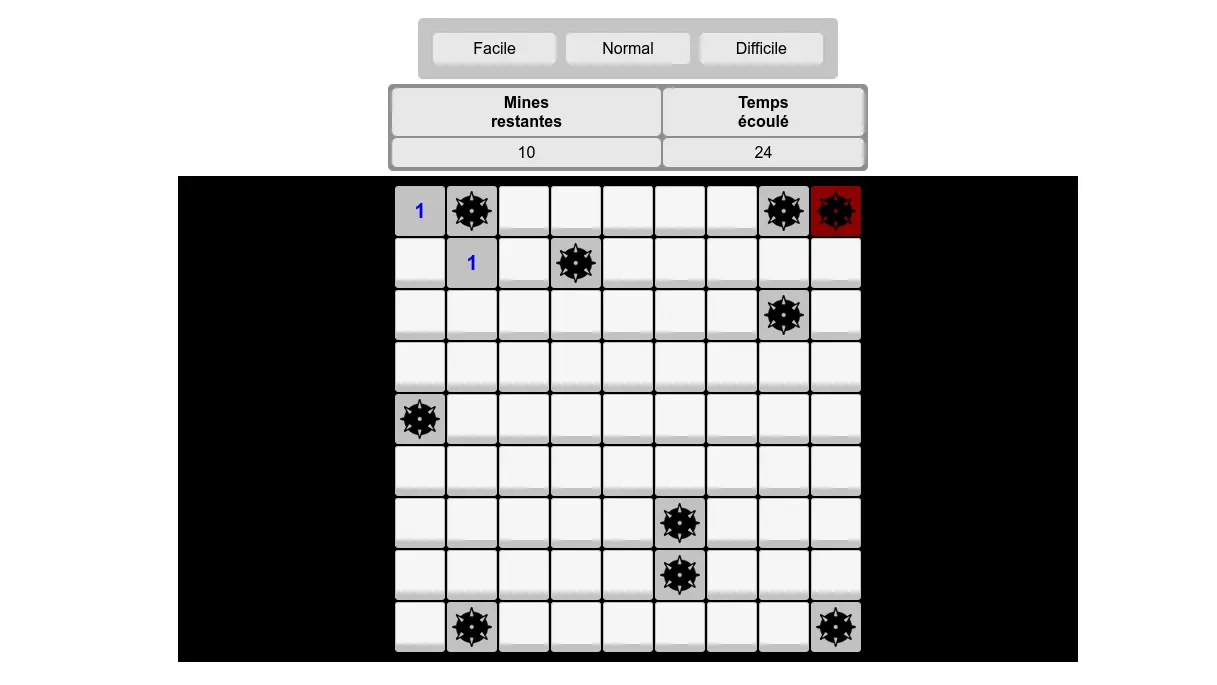
Ma version de démineur
Projet JavaScript qui a été inspiré d’un travail pratique en programmation qui est devenu le travail synthèse du cours en 2021.

Parallax avec HTML et CSS
Projet HTML/CSS, effets parallax, conception responsive avant formation intégration multimédia.